🌐 VB NET Webbrowser Alternative

Inhaltsverzeichnis
Eine VB NET Webbrowser Alternative verwenden
Du möchtest eine VB NET Webbrowser Alternative installieren und einfach verwenden? Endlich dem mehr als veralteten Webbrowser Lebewohl sagen!? Dann bist Du in meinem heutigen Beitrag genau richtig!
Es war einmal..
Es war einmal ein veralteter Browser, Welcher leider langsam und fehleranfällig war. Er hatte viele Probleme mit gewissen Scripten und wollte auch visuell nicht so ganz. Die modernen CSS gestylten Elemente wurden falsch dargestellt und weitere Probleme warteten. Wäre es da nicht schön, auf eine modernere Alternative zurückgreifen zu können?
Diese Frage habe ich mir seitdem ich ca. 2008 mit Visual Basic NET angefangen habe auch öfters gestellt. Immer wieder hat man sich dann aber doch aus fehlerhafter Gemütlichkeit mit dem alten Browser begnügt.
Zeit für Veränderung – Eine VB NET Webbrowser Alternative muss her
Irgendwann war es aber doch Zeit für Veränderung, da die Problemchen einfach zu viele wurden. Zum damaligen Zeitpunkt, bzw. in der Vergangenheit was das Upgrade zu einem guten Browser-Control nicht einfach. Zum einen musste dieser Browser natürlich einfach und intuitiv zu nutzen sein.
Andererseits musste man die Browser-Control Alternative auch erstmal einfach installieren und konfigurieren können. Dies war zur damaligen Zeit leider nicht so prickelnd, da einige Projekte auch schnell wieder eingestampft wurden.
Zum Glück gibt es jedoch eine Variante, Welche ich bis heute noch gerne nutze. Damit werden wir uns gleich samt Installation, Konfiguration und der ersten Website beschäftigen.
Das erste Problem – die Skriptfehler
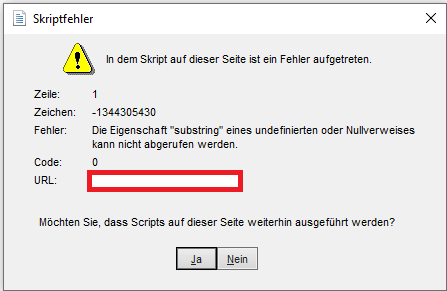
Wer jemals eine Seite mit dem Webbrowser aufgerufen hat wird wissen, dass es häufig zum gleich folgenden Fehler kommt. Teilweise wird man beim Öffnen einer Seite auch richtig mit diesem und ähnlichen Fehlern vollgespammt.

Das ist nicht nur blöd für den Nutzer, weil er alles wegklicken muss, sondern auch für uns als Entwickler. Zum Glück kann man zumindest dieses Problem durch die simple Einstellung einer Eigenschaft lösen.
Dazu ändert man einfach die „ScriptErrorsSuppressed“-Eigenschaft auf „true“, entweder via Designer, oder im Code. Meistens sollten diese Boxen dann aufhören zu erscheinen und wir sind zumindest das los..
Nicht mehr unterstützte Seiten – Das nächste Problem
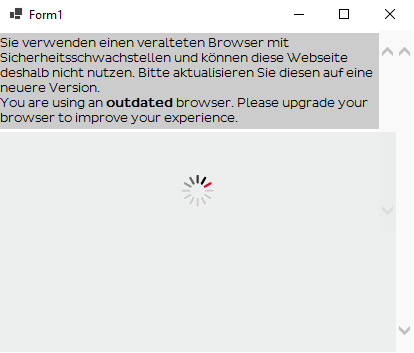
Neben dem oben genannten Problem gibt es auch unter anderem noch das Nächste. Dabei handelt es sich um eine Art „nicht mehr unterstützt“ Meldung, Welche man auf vielen Seiten sieht. Wer also mit der normalen „Navigate“-Methode versucht Seiten zu besuchen, bekommt immer öfter solche Meldungen hier:

Neben dem problembehafteten Öffnen von oben ist dies natürlich ein „Worst Case„-Szenario. Hier können wir dann leider gar nichts mehr tricksen und müssen vollständig davon absehen.
JavaScript injizieren – net so prickelnd
Wer im Web-Bereich arbeitet, wird irgendwann wohl nicht um einen gewissen Bestandteil herumkommen: JavaScript. Es wird also sicherlich das ein oder andere Mal vorkommen, dass man JavaScript ausführen möchte. Ich selbst habe es schon öfters für gewisse Exports, oder eventuellen Automatisierungen verwendet.
Leider macht es einem das normale Webbrowser-Control auch hier nicht gerade einfach. Man muss einen umständlichen Weg über die Erstellung eines Html-Elements gehen.
Dazu muss man sich zuerst eine Referenz auf das Head-Element holen und ein neues Script-Element erstellen. Anschließend versieht man dieses Element dann mit Inhalt und fügt es dann an den Head an. Zum Schluss kann man dann z. B. eine Funktion mit Webbrowser.Document.InvokeScript(„<Funktionsname>“) ausführen.
Die moderne VB NET Webbrowser Alternative

Im nächsten Schritt kommen wir in diesem Tutorial an eine mögliche, moderne Alternative. Ich spreche hier wie im Bild schon angepriesen von dem tollen „CefSharp-Browser“. Dieser bringt uns alle modernen Funktionalitäten eines Browsers in unsere VB NET oder C# Anwendung.
Der CefSharp-Webbrowser funktioniert übrigens sowohl bei Winforms– als auch bei WPF-Anwendungen. Daher braucht man sich dort im Gegensatz zu eventuellen anderen Bibliotheken keine Sorgen machen – yay! Die Installation erfolgt – wie Du gleich sehen wirst – wirklich denkbar einfach.
Installation des neuen Webbrowsers
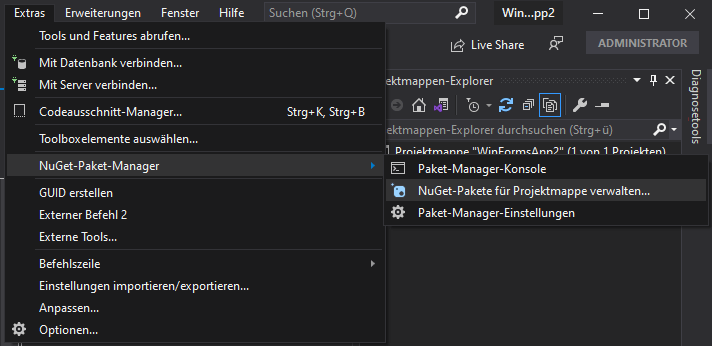
Starten wir nun mit der Installation der VB NET Webbrowser Alternative von CefSharp. Dazu gehen wir in Visual Studio hin und öffnen den NuGet-Paketmanager. Er ist sozusagen das Standard-Instrument zur Verwaltung von Paketen in Visual Studio.
Das kannst Du natürlich entweder über das Menü oben rechts, oder über einen passenden Hotkey erledigen. Wenn Du eine grafische Unterstützung benötigst, oder bevorzugst, empfehle ich Dir den Paketmanager.
Alternativ können Pakete auch über die im Bild zu sehende „Paket-Manager-Konsole“ installiert werden, allerdings ohne GUI. Dort verwendet man dann tatsächlich eine Art „cmd“, also eine Konsole.
Zum Öffnen über das Menü, findest Du den Menüpunkt hier:

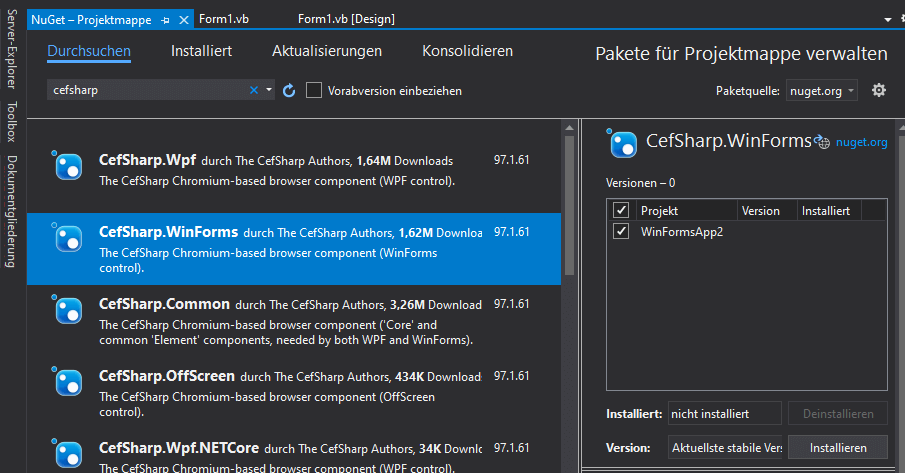
Danach öffnet sich das gleich folgende Fenster, wo wir die Installation dann durchführen. Klicke im Fenster oben links auf den Reiter „Durchsuchen„, wodurch Du zu installierende Pakete finden kannst:

Wähle dann das passende Paket für deine Anwendung aus, sprich Winforms, oder WPF. Beachte hier auch ebenso, ob Du eine „Net Core„-Anwendung erstellt hast, dann brauchst Du eventuell die anderen Pakete.
Danach kannst Du rechts außen noch das Projekt bestimmen, wo das Paket hinzugefügt werden soll. Zum Schluss kannst Du „installieren“ klicken und musst ggf. einige Sekündchen warten.
Falls Du doch die Installation via Konsole bevorzugst, kannst Du diese beiden Befehle ausführen:
Install-Package CefSharp.Common
Dann brauchst Du noch die Winforms, bzw. WPF spezifische Installation:
Install-Package CefSharp.WinForms Install-Package CefSharp.Wpf
Beachte hierbei auch unter Umständen die „NETCore-Variante„, die Pakete gibt es jeweils auch für NETCore. Schaue dafür einfach im Paket-Manager nach, wenn Du nach „CefSharp“ suchst.
Einrichtung des neuen Webbrowser Controls
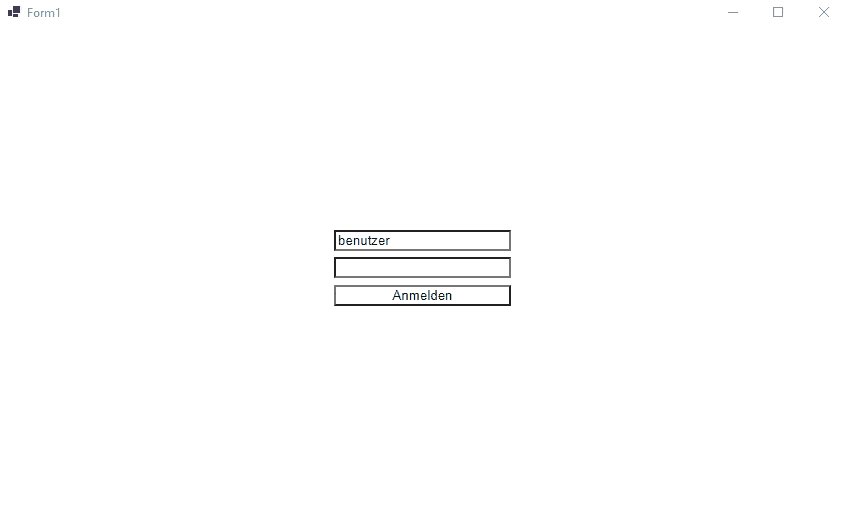
Im nächsten Step werden wir das Webbrowser-Control von CefSharp einrichten, bzw. vorbereiten. Dazu gehört einerseits, dass es auf der Form erscheint und andererseits z. B. der Session-Cache.
Um den Chromium-Webbrowser nun auf die Form zu bekommen, gehen wir wie folgt vor:
- Wir definieren eine Eigenschaft, o. Ä. innerhalb der Form-Klasse
- Wir instanziieren diese Eigenschaft
- Danach setzen wir eventuelle Einstellungen
- Und fügen den Browser der Form hinzu
Füge der Form-Klasse also nun eine neue Eigenschaft (oder Feld) vom Typ „ChromiumWebBrowser“ hinzu:
Imports CefSharp.WinForms
Public Class Form1
Public Property Wb As ChromiumWebBrowser
End Class
Vergiss nicht, den dafür notwendigen Import oben hinzuzufügen, sonst wirst Du einen Fehler bekommen.
Erstelle anschließend eine kleine asynchrone Funktion, Welche uns die Konfiguration des Browsers abnimmt:
Private Async Function PrepareBrowserAsync() As Task
' ...
End Function
Diese Funktion rufen wir dann einfach im „Load„-Ereignis auf – keine Sorge, ich erkläre alles Notwendige sofort.
Private Async Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Await PrepareBrowserAsync()
End Sub
Inhalte der Hilfs-Methode
Im ersten Schritt dieser Methode werden wir uns um den Cache des Browsers kümmern. Das machen wir, damit eventuelle Popups a la „Bitte Cookies bestätigen blabla“ nicht jedes Mal beim Start kommen. Je nach Anforderungen deinerseits, kannst Du es natürlich auslassen.
Zuerst müssen wir dafür erstmal sicherstellen, dass das notwendige Verzeichnis für den Cache existiert:
Dim cachePath = IO.Path.Combine(Environment.CurrentDirectory, "cache")
If Not IO.Directory.Exists(cachePath) Then
IO.Directory.CreateDirectory(cachePath)
End If
Danach legen wir Einstellungen für die „Cef-Umgebung“ fest, Welche durch eine statische Methode geladen werden. Wir aktivieren die Session-Cookies und legen den Pfad für den Cache fest:
Dim settings = New CefSettings() With {
.PersistSessionCookies = True,
.CachePath = cachePath
}
Cef.Initialize(settings)
Zuletzt instanziieren wir die vorher definierte „Wb„-Eigenschaft und fügen die Browser-Instanz einem Panel auf der Form hinzu.
Wart‘ mal ne Sekunde..
Danach lasse ich die Funktion nochmal eine halbe Sekunde asynchron warten. Das musste ich in meinem Beispiel machen, damit das Laden der anschließenden Adresse funktionierte.
Hier gibt es vermutlich noch bessere Alternativen, aber ich denke das passt hier an der Stelle. Du kannst ja mal probieren, das Warten wegzulassen, falls Du nicht direkt nach dem Start des Programmes eine Adresse lädst. Melde Dich dann gerne in der Kommentar-Sektion!
Wb = New ChromiumWebBrowser("") With {
.Dock = DockStyle.Fill
}
pnlWebbrowserContainer.Controls.Add(Wb)
Await Task.Delay(500)
Die komplette Hilfs-Funktion
Private Async Function PrepareBrowserAsync() As Task
Dim cachePath = IO.Path.Combine(Environment.CurrentDirectory, "cache")
If Not IO.Directory.Exists(cachePath) Then
IO.Directory.CreateDirectory(cachePath)
End If
Dim settings = New CefSettings() With {
.PersistSessionCookies = True,
.CachePath = cachePath
}
Cef.Initialize(settings)
Wb = New ChromiumWebBrowser("") With {
.Dock = DockStyle.Fill
}
Await Task.Delay(500)
pnlWebbrowserContainer.Controls.Add(Wb)
End Function
Das Ganze sauber schließen
Zum Schluss könnte man noch im „FormClosing„-Ereignis die – ich nenne Sie mal – „Cef-Engine“ sauber schließen. Dafür rufst Du einfach die statische „Shutdown„-Methode der Cef-Klasse auf.
Private Sub Form1_FormClosing(sender As Object, e As FormClosingEventArgs) Handles Me.FormClosing
Cef.Shutdown()
End Sub
Basis-Funktionalitäten der VB NET Webbrowser Alternative

Nachdem wir nun den CefSharp ChromiumWebBrowser aufgesetzt haben, können wir uns nun an die Funktionalität machen. Die einfachste Funktionalität, die man jetzt vermutlich sehen möchte ist: Wie rufe ich eine URL auf!? Wir werden uns gleich außerdem anschauen, wie man verschiedene JavaScript-Scripts ausführen kann.
Eine URL aufrufen
Die erste und wohl bekannteste Aufgabe eines Browsers ist vermutlich das Aufrufen einer Webadresse. Wir schauen uns also diese Grundfunktionalität als allererstes an. Der ChromiumWebBrowser verwendet statt der vom normalen Webbrowser bekannten „Navigate„-Methode eine Andere.
Beim CefShap-Browser handelt es sich dabei um diese Methoden hier:
- LoadUrl
- LoadUrlAsync
- LoadUrlWithPostData
Wenn wir nun also eine URL laden wollen, kann das wie gleich folgend aussehen. Beachte hier noch meine Hinweise bezüglich der „PrepareBrowserAsync„-Methode oben.
Private Async Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Await PrepareBrowserAsync()
Await Wb.LoadUrlAsync("https://google.de")
End Sub
JavaScript-Code ausführen
Die nächst wichtigste Funktionalität wird das Ausführen von JavaScript-Code innerhalb des Browsers sein. Statt wie im alten Webbrowser-Control irgendwelche Elemente zu „injecten„, können wir die Scripts hier einfach direkt ausführen. Dazu verwende ich zum Beispiel die „EvaluateScriptAsync„-Funktion regelmäßig.
Wenn Du genauere Details haben möchtest, solltest Du die Dokumentation aufsuchen.
Grundsätzlich gibt es dort 2 wichtige Überladungen:
- der Aufruf mit dem „Methoden-Namen“ und den Parametern
- und ein Aufruf des Scripts an sich
Einen Klick auf einen Button simulieren
Führen wir im nächsten Schritt einfach mal einen Code aus, Welcher einen „Button-Click“ simuliert:
Await Wb.EvaluateScriptAsync("document.querySelector('#theButtonId').click();")
Um Informationen über die Ausführung dieses Codes zu bekommen, können wir den Rückgabewert nutzen.
Dim response = Await Wb.EvaluateScriptAsync("document.querySelector('#theButtonId').click();")
Danach können wir prüfen, ob alles in Ordnung gelaufen ist:
If response.Success Then ' ... End If
Anschließend können wir an die eventuell zurückgegebenen Daten kommen. Es könnte ja zum Beispiel sein, dass wir geprüft haben, ob ein gewisses Element existiert:
Dim response = Await Wb.EvaluateScriptAsync("(function () { return document.querySelector('#theId') !== null; })();")
If Not response.Success Then
' early return..
Return
End If
Dim elementExists = response.ToString().ToLower() = "true"
Dazu habe ich hier eine „Self-Executing-Function“ in JavaScript gebaut, Welche dann „true“ oder „false“ zurückgibt. In der letzten Zeile haben wir dann die Rückgabe getestet.
Warten bis ein Element vorhanden ist
Ich denke im nächsten Schritt, können wir eines der vorherigen Beispiele ein wenig erweitern. Wir haben zwar im letzten Beispiel prüfen können, ob ein gewisses Element existiert, aber.. Leider konnten wir nicht aktiv warten, bis das Element dann tatsächlich vorhanden ist.
Dies wird allerdings – zumindest aus meiner Erfahrung heraus – ein sehr wichtiger Bestandteil vieler webbrowser-basierter Anwendungen sein. Möchten wir beispielsweise ein Formular ausfüllen, müssen wir natürlich warten, bis Dieses sichtbar ist. Das wirst Du auch weiter unten im Autologin-Beispiel verwenden können.
Eine mögliche Vorgehensweise dafür, kannst Du Dir in der gleich folgenden Funktion ansehen. Eventuell möchtest Du die Funktion ja auch als Erweiterung definieren, je nachdem wie es Dir besser passt.
Die Funktion und Erklärungen
Hier aber erst einmal die Funktion und vorerst die Erklärungen zu den einzelnen Anweisungen. Zuerst initialisieren wir eine Variable namens „timeoutReached„, mit dem „booleschen False“. Somit bekommt die Variable auch über Typinferenz dessen Datentyp (also Boolean).
Danach merken wir uns in „started“, wann unser Such-Durchlauf gestartet wurde. Das wird gleich noch für eine Timeout-Funktionalität relevant. Ebenso benötigen wir eine Variable, um das Ergebnis der Javascript-Ausführung zwischen zu speichern. Anschließend kommt noch die Variable, um das notwendige Javascript-Skript zu speichern.
Dort ergänzen wir die Funktionalität der „document.querySelector„-Funktion um den dynamischen Parameter „selector“. Das machen wir, damit unsere VB-Funktion dynamisch auf ein Element via CSS-Selektor warten kann.
Die Schleife zur Prüfung
Nun kommt die „Do“-Schleife, Welche im Endeffekt immer wieder diese Punkte hier durcharbeitet:
- hole das Ergebnis des Skripts aus dem Browser
- wenn die Rückgabe der „EvaluateScriptAsync“-Funktion „.Success“ auf „True“ ist und „.Result“ nicht „Nothing“ ist..
- dann verarbeite die Ausgabe von JavaScript und falls diese „True“ ergibt, gebe selbst „True“ zurück, da das Element gefunden wurde
- andernfalls ginge der Schleifendurchlauf weiter, wo das Timeout geprüft wird
- und gewartet wird – falls dann am Ende das Timeout erreicht wird, verlassen wir mit „False„
- Dieser Schritt wird dementsprechend übersprungen, wenn das Timeout auf „kleiner gleich“ 0 eingestellt wird.
Private Async Function WaitForElementAsync(selector As String, Optional timeout As Integer = 4000, Optional waitInterval As Integer = 500) As Task(Of Boolean)
Dim timeoutReached = False
Dim started = Date.Now
Dim result As JavascriptResponse
Dim checkElementScript = "
(function () {
var element = document.querySelector('" & selector & "');
return element !== null;
})();"
Do
result = Await Wb.EvaluateScriptAsync(checkElementScript)
If result.Success AndAlso result.Result IsNot Nothing Then
dim jsResultText = result.Result.ToString()
Dim elementFound = Boolean.Parse(jsResultText)
If elementFound Then Return True
End If
If timeout > 0 Then
timeoutReached = (Date.Now - started).TotalMilliseconds >= timeout
End If
Await Task.Delay(waitInterval)
Loop While Not timeoutReached
Return False
End Function
Einen kleinen Autologin umsetzen
Nachdem ich nun seit einiger Zeit auf diesen Blogpost zurückblicke, dachte ich mir: „Da muss noch was rein“. Schon allein aus dem Grund, dass das Webbrowser hier und da halt immer mal wieder zum Einsatz kommt.
Grundsätzlich denkt man dann meiner Erfahrung nach früher oder später über die Automation gewisser Prozesse nach. Ich meine wer hat schon Lust alles im Sinne der „Monkey–Work“ selbst zu machen. Unsere Zeit ist schließlich kostbar und als Entwickler sind wir ja meist „faul“ – eher innovativ/kreativ.
Daher dachte ich mir, ich mache mal einen kleinen Autologin, also eine durch Programm-Code durchgeführte Anmeldung als Beispiel. Der Browser soll also eine gewisse Webseite öffnen und dann eine automatisierte Anmeldung durchführen. Zum Glück ist das mit unserer VB NET Webbrowser Alternative überhaupt nicht schwer!
Oben habe ich ja auch schon ein wenig gezeigt, davon können wir dann noch nochmal Gebrauch machen. Ganz speziell ist natürlich jetzt JavaScript am Zug, da wir hiermit die clientseitigen Aspekte manipulieren können. Dabei spreche ich von den Eingabefeldern einer Form und z. B. das Abschicken des Login-Formulars.
Die Eingabefelder müssen mit unseren Anmeldedaten befüllt und der „Anmelde“-Knopf geklickt werden. Danach geht der Web-Flow seinen üblichen Weg, also die Form wird dadurch an den Server geschickt und verarbeitet.
Dazu werde ich hier auch zwei wirklich einfache PHP-Scripts bereitstellen. Diese kannst Du dann auf Deinen Webspace hochladen, oder mit einem lokalen Webserver in Eigenregie testen. Beachte, dass ich die Skripte nach der Erledigung des Tutorials wieder von meinem Webspace lösche. Es könnte also sein, dass eventuelle URLs nicht mehr aufrufbar sind.
Die PHP-Skripte für die Server-Seite
Bevor wir uns nun an die Ausführung von irgendwelchem Visual Basic NET Code machen, müssen wir erstmal die Server-Seite abhaken. Ansonsten hätten wir keine Möglichkeit das Ganze – meiner Meinung nach –sinnig zu testen. Dafür verwenden wir wie bereits angekündigt 2 simple PHP-Skripte:
- login.php – Die Login-Seite
- index.php – Der „geschützte“ Bereich
Das „login.php“-Skript zur Anmeldung

Kümmern wir uns im ersten Schritt der serverseitigen Programmierung um das Login-Skript selbst. Im Endeffekt haben wir einen HTML5 Standard-Aufbau, mit ein wenig PHP und Styling-Informationen via CSS.
Eigentlich relativ überflüssig zu erwähnen – vermutlich jedenfalls – aber dennoch: Bedenke bitte, dass es sich hierbei um Beispiel-Code speziell für die Demo handelt. Gehe bitte nicht hin und speichere irgendwelche Zugangsdaten hardcoded in produktiven Skripten.
<?php
session_start();
$loggedIn = isset($_SESSION['loggedin']);
$loggedOut = false;
if (isset($_GET['logout']) && $loggedIn) {
unset($_SESSION['loggedin']);
$loggedOut = true;
}
if ($loggedIn) {
header('Location: index.php');
die();
}
$loginAttempted = isset($_POST['login']);
// ONLY FOR THE DEMO!!!
$user = 'benutzer';
$password = 'passwort';
if ($loginAttempted) {
$correctUser = isset($_POST['user']) && $_POST['user'] === $user;
$correctPassword = isset($_POST['password']) && $_POST['password'] === $password;
$loginSuccessful = $correctUser && $correctPassword;
if ($loginSuccessful) {
$_SESSION['loggedin'] = true;
header('Location: index.php');
die();
}
}
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Auto-Login Beispiel | VB.NET Cefsharp</title>
<style>
html,
body {
padding: 0;
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
}
#frmLogin {
display: flex;
flex-direction: column;
}
input {
background: white;
margin-bottom: 0.5em;
}
input[type="submit"] {
cursor: pointer;
}
</style>
</head>
<body>
<form id="frmLogin" method="POST" action="">
<input name="user">
<input type="password" name="password">
<input type="submit" name="login" value="Anmelden">
<?php
if ($loginAttempted && !$loginSuccessful) {
?>
<hr>
<p>Login fehlgeschlagen :(</p>
<?php
}
?>
</form>
</body>
</html>
Erklärung zum Login-Skript
Nun versuche ich einmal relativ kurz und bündig die einzelnen Bestandteile zu erklären. Diese bestehen wie erwähnt aus einem PHP-Teil, einem Styling-Abschnitt und dem mehr oder weniger dynamisch generierten „Body“.
Zuerst müssen wir wie immer wenn wir mit PHP-Sitzungen arbeiten wollen, die „session_start„-Methode verwenden. Anschließend haben wir dann den Zugriff auf die globale „$_SESSION„-Variable. Somit können wir beispielsweise den „ich bin eingeloggt“-Status speichern und überprüfen.
Der erste Block sorgt dafür, dass wir bei entsprechender GET-Anfrage an der Server einen Logout durchführen. Somit können wir uns nicht nur ein- sondern auch ausloggen. Den Status darüber geben wir dann an die PHP-Sitzung weiter.
Anschließend legen wir ein paar Nutzerdaten hardcoded fest (beachte den Hinweis oben – bitte nicht in Produktiv-Systemen..). Diese werden dann überprüft und bei Erfolg gespeichert. Natürlich können wir dann in diesem Schritt auch sofort zum geschützten Bereich umleiten.
Um das Ganze jetzt nicht noch in einen CSS-Kurs ausarten zu lassen, würde ich das jetzt erstmal so stehen lassen. Letztendlich sorge ich z. B. dafür, dass das Formular n bissl mittig dargestellt wird. Dann bekommen die Inputs noch eine Hintergrundfarbe und der Button einen anderen Cursor.
Im „Body“ des HTML-Dokuments bauen wir dann ein relativ billiges Login-Formular. Falls eine fehlgeschlagene Anmeldung stattgefunden hat, geben wir hier noch eine entsprechende Information aus.
Der geschützte Bereich – index.php

Nach dem Login erstellen wir nun den geschützten Bereich, Welcher hier erstmal nur eine simple Meldung darstellt. Zusätzlich haben wir analog zum Code oben die Möglichkeit, einen Logout durchzuführen.
Hier ist das kleinere „index.php“-Skript:
<?php
session_start();
$notLoggedIn = !isset($_SESSION['loggedin']);
if ($notLoggedIn) {
header('Location: login.php');
die();
}
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Yay, Du bist eingeloggt | VB.NET Cefsharp</title>
</head>
<body>
<h1>Yay eingeloggt..</h1>
<a href="login.php?logout">ausloggen..</a>
</body>
</html>
Ähnlich zum oben geschriebenen Code benutzen wir auch hier die „session_start“-Methode. Danach können wir mit den Sitzungsdaten prüfen, ob wir eingeloggt sind. Wenn dem nicht so ist, schmeißen wir den jeweiligen Nutzer an dieser Stelle raus und leiten ihn zum Login-Skript um.
Final kommt dann die letztliche minimale Ausgabe im „Body“, um etwas sehen zu können.
Die Visual Basic Seite des Autologins

Im nächsten Schritt kommen wir zur VB NET basierten Seite des Autologins. Wir müssen kurzum dafür sorgen, dass der Browser zuerst unsere URL öffnet. Die Umleitung zur jeweiligen Seite passiert ja auch schon mehr oder weniger automatisch. Dennoch nehmen wir die Login-URL als Start-URL.
Ändere den Form-Load-Ereignishandler daher so ab:
Private Async Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Await PrepareBrowserAsync()
Await Wb.LoadUrlAsync("https://robbelroot.de/wbloginbeispiel/login.php")
Await WaitForElementAsync("#frmLogin")
' MessageBox.Show("Die Login-Form ist da!")
Await AutologinAsync()
End Sub
Wir sagen hier, dass wir gerne die jeweilige URL öffnen möchten. Beachte wie gesagt, dass ich Diese nach Veröffentlichung des Beitrags „deaktivieren“ werde. Danach warten wir auf das HTML-Element mit der Id „frmLogin„. Zuletzt geben wir dann eine Meldung aus.
Probiere doch einfach mal aus, im Login-Skript nach der „session_start„-Methode ein „sleep(2)“ einzuführen. Damit kannst Du das PHP-Skript 2 Sekunden warten lassen. Dadurch zeigt sich die „WaitForElementAsync„-Funktion noch einmal in Ihrer vollen Gänze.
Danach beschäftigen wir uns mit der automatischen Anmeldung auf einer Webseite via VB NET selbst. Lösche also gerne wieder die „MessageBox“ von oben heraus und ersetze dies durch z. B. eine „AutologinAsync()“-Funktion.
Diese Funktion werden wir natürlich im nächsten Schritt erstellen. Ich habe hier übrigens Warte–Anweisungen eingeführt, damit wir überhaupt etwas mitbekommen. Diese Anweisungen kannst Du natürlich dann rauswerfen.
Das Skript selbst macht letztendlich nichts Anderes, als die verschiedenen Elemente durch normale Selektoren anzuwählen. Danach setzen wir die Werte der Eingabefelder und simulieren zum Schluss einen Klick auf den Login-Button.
Private Async Function AutologinAsync() As Task
' ONLY FOR THE DEMO!!
Dim user = "benutzer"
Dim password = "passwort"
Await Wb.EvaluateScriptAsync($"document.querySelector('input[name=""user""]').value = '{user}'")
Await Task.Delay(1000)
Await Wb.EvaluateScriptAsync($"document.querySelector('input[name=""password""]').value = '{password}'")
Await Task.Delay(1000)
Await Wb.EvaluateScriptAsync($"document.querySelector('input[name=""login""]').click()")
End Function
Fazit – VB NET Webbrowser Alternative

In Vergangenheit war der Umgang mit dem Webbrowser Control teilweise ein Graus. Aus verschiedenen Gründen, hat er unseren Entwickler-Alltag erschwert. An sich war der Browser natürlich eine tolle Integrations-Möglichkeit, allerdings mit „Macken“.
Dabei spreche ich von diversen Fehlern, Styling-Probleme und fehlende einfache JavaScript Verwendung. Diese machen es nicht nur den Nutzern selbst schwer, sondern nerven uns auch als Entwickler ungemein.
Im heutigen Beitrag habe ich Dir daher gezeigt, wie Du die moderne Alternative namens Cefsharp installieren kannst. Diese für NET–Entwickler erstellte Chromium–Portierung bietet uns eine moderne Alternative zum alten Webbrowser-Control.
Neben Standard-Funktionen, wie z. B. das Aufrufen einer URL, haben wir uns auch noch mit der Ausführung von JavaScript beschäftigt. Im letzten Abschnitt des Beitrages haben wir uns dann sogar noch eine automatisierte Anmeldung angeschaut.
