VB.NET Texterkennung auf Bildern via Google Cloud Vision API [OCR]

Inhaltsverzeichnis
- 1 VB.NET Texterkennung auf Bildern [OCR]
- 2 Im Videoformat auf YouTube ansehen
- 3 Einsatzmöglichkeiten und Hintergründe
- 4 Meine eigene Story zur OCR
- 5 Die teuerste Karte der Welt
- 6 Google Cloud Vision API
- 7 Die Anwendung – VB.NET Texterkennung auf Bildern
- 8 Kompletter Code – VB.NET Texterkennung auf Bildern
- 9 Downloads & Links
VB.NET Texterkennung auf Bildern [OCR]
Du möchtest eine VB.NET Texterkennung auf Bildern umsetzen, weiß nur noch nicht ganz wie?
Kein Problem! In meinem heutigen Beitrag und dem dazugehörigen YouTube-Video, erkläre ich es Dir!
Dazu brauchst Du nicht viel mehr als ein passendes NuGet-Package von Google und die passenden Zugangsdaten.
Im Videoformat auf YouTube ansehen
Falls Du Dir das Tutorial lieber in flüssigerer Form ansehen möchtest, kannst Du Dir selbstverständlich auch das folgende YouTube-Video ansehen.
Dort zeige ich Dir alles Schritt für Schritt und im Detail, wie Du Deine Texterkennung „ready to go“ machst.
Ebenso weise ich Dich auf diverse Dinge wie Fehlermeldungen und Nutzungskontingente der „Google Cloud Vision“-Schnittstelle hin.
Einsatzmöglichkeiten und Hintergründe
Die Einsatzmöglichkeiten der optischen Zeichenerkennung sind breit gestreut.
Mit der Verwendung der „optical character recoginition“ (kurz OCR) können z. B. viele Bereiche im Arbeitsalltag erleichtert werden.
Häufig vertreten ist die OCR beispielweise im Bereich der Finanzen, Steuerdokumente etc. automatisch eingelesen und abgeglichen werden.
Dies hat natürlich den Vorteil, dass man kein zusätzliches Personal benötigt, um die Arbeit zu erledigen.
Neben dem personellen Faktor und den damit verbundenen Kosten an sich, ist eine automatisierte Variante durch OCR natürlich auch performanter.
Man kann also den (denke ich) wichtigsten Bereich als Digitalisierung von Dokumenten bezeichnen.
Meine eigene Story zur OCR
Ich selbst bin hier und da mal aus verschiedenen Gründen auf das Thema OCR gestoßen.
Wir Du oben im Video eventuell gesehen hast, verwende ich dort eine Yu-Gi-Oh!-Karte.
Für die weniger „Trading-Cardgame“ orientierte Leser, ist Yu-Gi-Oh! praktisch nur ein Sammelkartenspiel, wo es verschiedene Arten von Karten gibt.
Darunter befinden sich Monster, Zauber- und Fallenkarten und mehr, Welche selbst unterschiedliche Funktionen im Spiel selbst haben.
Wie fast immer, wenn wir über eines der Lieblingsthemen des Menschen, also das Sammeln nachdenken, gibt es natürlich auch einen gewissen Wert.
Während normale „Common“-Karten zu Centbeträgen, bzw. überhaupt gehandelt werden, gibt es auch durchaus Wertvollere.
Wenn man den folgenden Betrag, der „Tournament Black Luster Soldier“-Karte hört, könnte man glatt in Ohnmacht fallen.
Setze Dich also daher besser hin, wenn Du nicht sowieso schon auf Deinem Stuhl o. Ä. Platz genommen hast.
Die teuerste Karte der Welt
Die laut meiner Erfahrung teuerste Karte der Welt soll round about 2 Millionen US-Dollar kosten, ja richtig gelesen.

Diese Karte wurde im Jahr 1999 in Japan im Rahmen einer Yu-Gi-Oh!-Meisterschaft an den Gewinner übergeben.
Ich selbst kannte mich durchaus gut im Bereich Yu-Gi-Oh! aus, hatte aber natürlich keine Lust meine Karten manuell durchzuschauen.
Im Endeffekt denke ich mir natürlich: „Wofür kannst Du denn programmieren?“.
So begann ich damals mich mit OCR auseinanderzusetzen und die Google Cloud Vision API zum Laufen zu bringen.
Mit einer Webcam bin ich dann letztendlich die einzelnen Karten durchgegangen und so Karte für Karte überprüft.
Gerne hätte ich hierfür eine Art Maschine gehabt, die also auch das Aufheben- und Ablegen von Karten unterstützte.
Diese Maschinen gibt es auch, kosten aber leider ein paar tausend Euro – ich hatte sogar die Idee selbst eine zu bauen, habe Diese aber verworfen.
Wie sich herausstellte hatte ich in meiner Sammlung hier und da ein paar gute Karten versteckt.
Darunter befand sich unter anderem eine „Elementarheld Bubbleman“-Karte, Welche ich für ca. 34€ auf eBay verkaufen konnte – nice!
Bis heute bin ich auch noch stolzer Besitzer einer „Wolkenkratzer“-Karte, Welche einen Fehldruck besitzt, es fehlt dort der Aufdruck des Titels.

Nun aber genug vom Trading Card Game und zurück zum eigentlichen Thema – VB.NET Texterkennung auf Bildern.
Google Cloud Vision API
Die Google Cloud Vision API dient der Erkennung von Daten auf Bildern und kann somit in vielen Bereichen eine Hilfe sein.
Durch die einfache, intuitive Verwendung und die einfache Installation via NuGet-Paket-Manager lässt Dich schnell starten.
Schreibe doch gerne in die Kommentare unten und lass mich wissen, wofür Du die Google Cloud Vision API verwendest!
Die Dokumentation zur API für z. B. weitere Recherche, findest Du im angegeben Link.
Die Anwendung – VB.NET Texterkennung auf Bildern
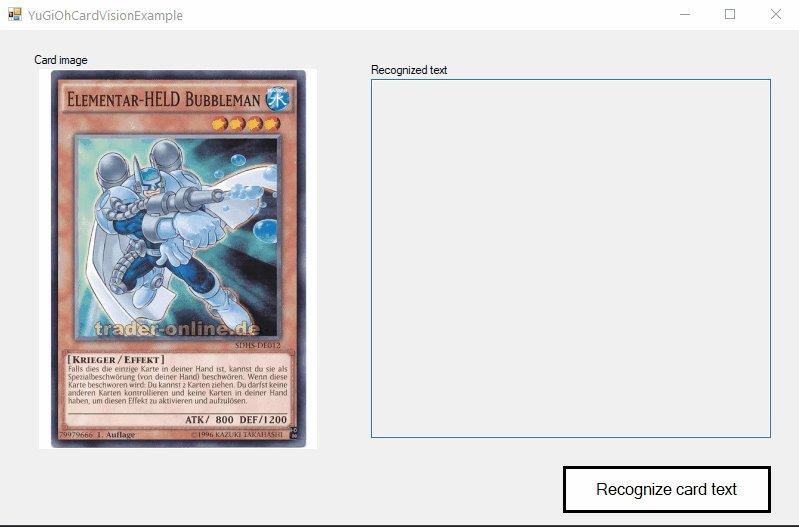
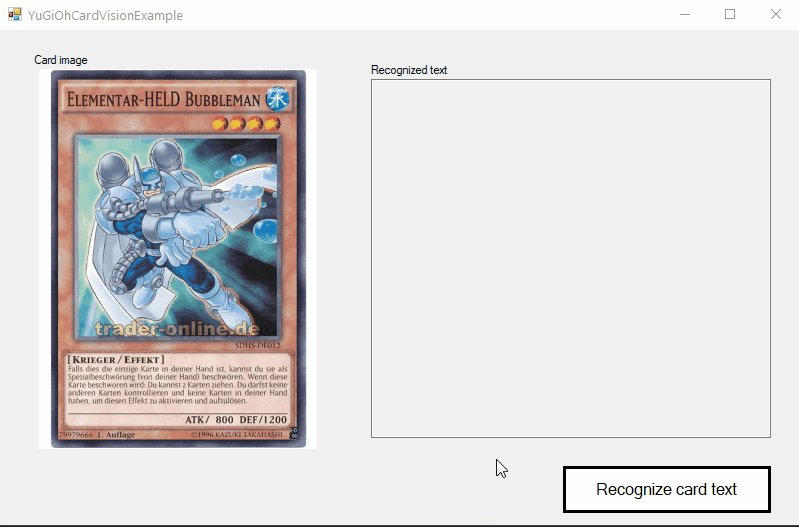
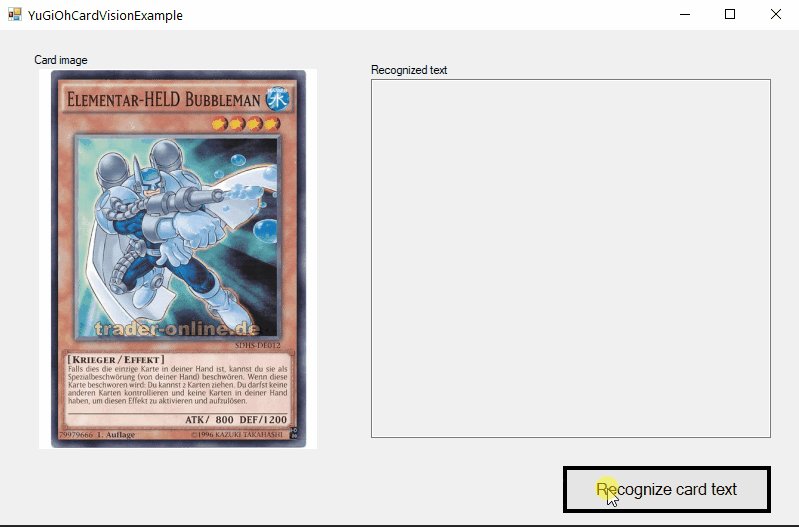
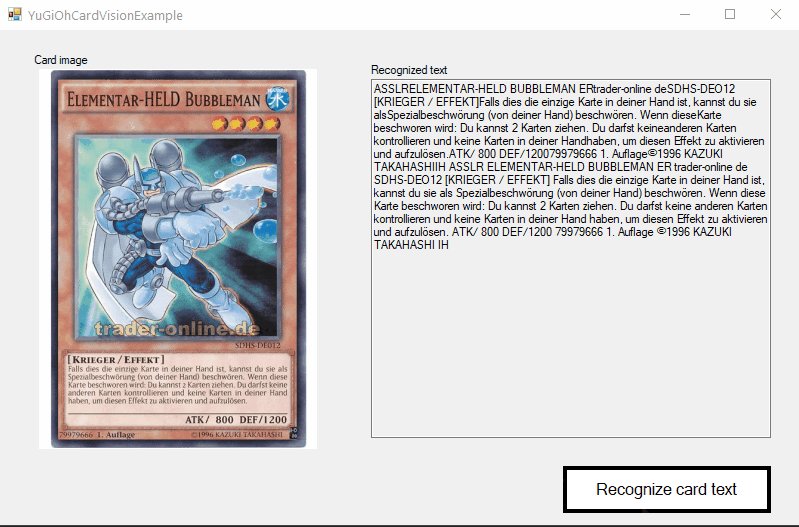
Einen Einblick in das fertige Beispiel siehst Du hier im animierten Gif-Bild.
Die Datei, bzw. das Bild wird hier eingelesen und anschließend mit der API von Google ausgewertet.
Anschließend verarbeiten wir die vom Server verarbeiteten Daten, wie wir es letztendlich möchten.

Installation des NuGet-Paketes
Der erste Schritt in Richtung Ziel ist es, das von Google bereitgestellte NuGet-Paket für die Google Cloud Vision API zu installieren.
Das geht entweder über den Paketmanager, oder direkt über die NuGet-Paket-Manager-Konsole.
In der Konsole führen wir einfach den folgenden Befehl aus und alles Notwendige wird installiert.
Ich verwende hier erfolgreich die angegebene Version „2.3.0“:
Install-Package Google.Cloud.Vision.V1 -Version 2.3.0
Alternativ kann man laut Google-Dokumentation auch diesen Befehl hier verwenden:
Install-Package Google.Apis
Allerdings hört sich das für mich so an, als würde man hier praktisch alle möglichen APIs installieren, Du kannst es ja mal testen..
Dienstkonto erstellen – VB.NET Texterkennung auf Bildern
Im nächsten Schritt müssen wir für die Verwendung der API ein Dienstkonto erstellen, dafür findest Du den passenden Button auf der verlinkten Seite von Google.
Falls Du noch kein Projekt hast (war bei mir nicht der Fall), musst Du ggf. noch ein Projekt erstellen, das dürfte aber nicht weiter schwer sein.
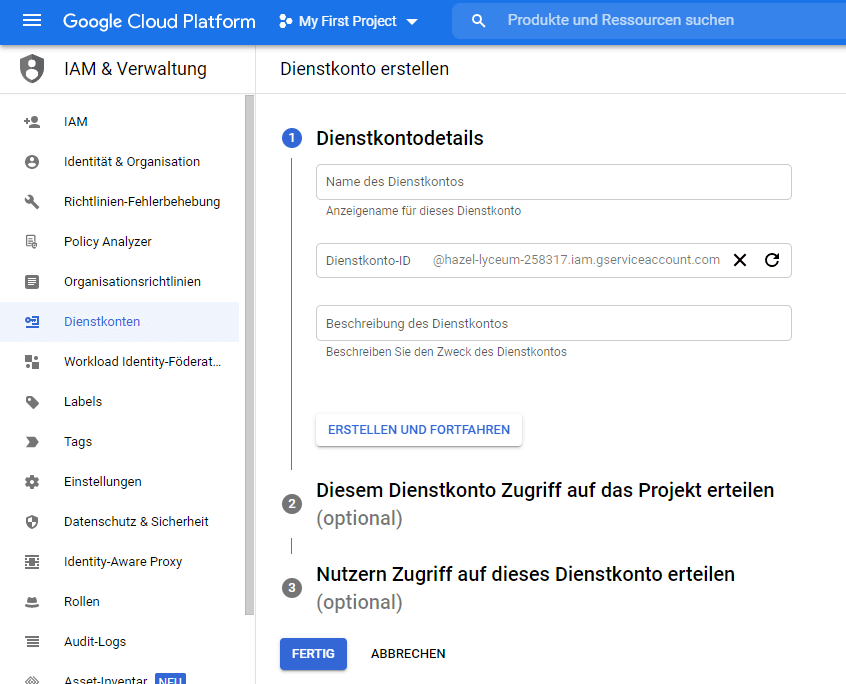
Nachdem Du ein Projekt zur Verfügung hast, wählst Du Dieses aus und kannst das Dienstkonto erstellen:

Ich habe für meine Testzwecke einfach nur „fueryoutube“ eingetragen und die optionalen Felder einfach leer gelassen.
Schlüssel erstellen
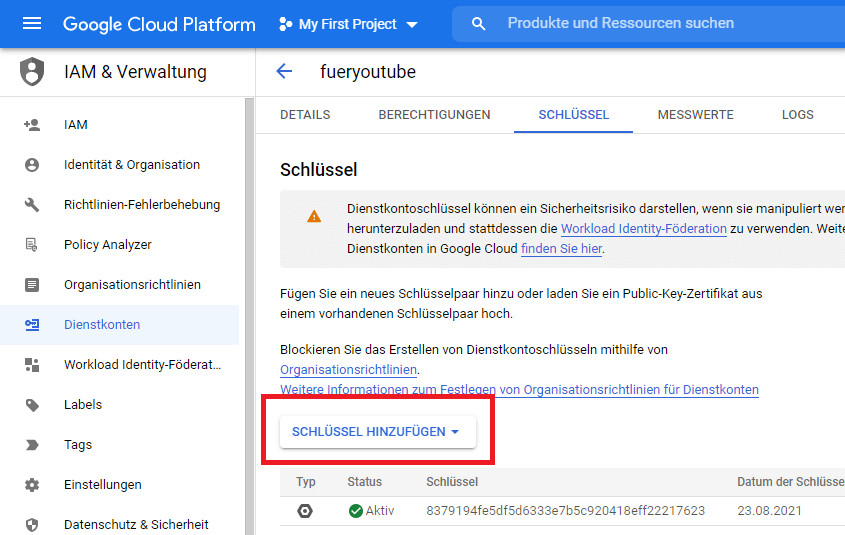
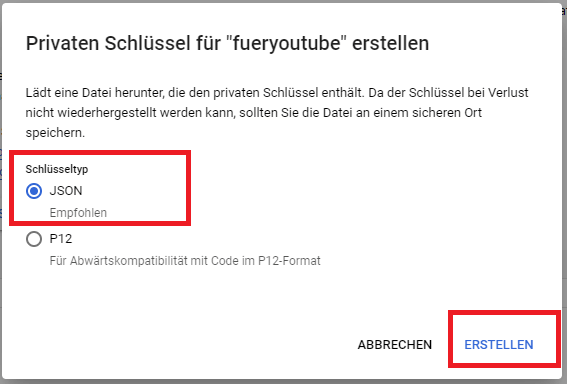
Wenn das Dienstkonto erstellt ist, kannst Du dort nun einen Schlüssel im dementsprechenden Tab erstellen (JSON):

Schlüssel als JSON herunterladen
Die JSON Datei wird dann heruntergeladen und ist für unseren Code verwendbar:

Nachdem wir nun fürs Erste mit der Google-Konfiguration fertig sind, können wir dann endlich zum Code starten.
Code – VB.NET Texterkennung auf Bildern
Nun können wir uns dem Code und somit dem eigentlichen Spaß, also der VB.NET Texterkennung auf Bildern widmen – seufz..
Konstanten
Im ersten Schritt legen wir 3 Konstanten an, Welcher diverse Werte speichern werden.
Public Const GOOGLE_APP_CREDENTIALS_ENV_VAR_NAME As String = "GOOGLE_APPLICATION_CREDENTIALS" Public Const CREDENTIALS_FILE_PATH As String = "C:\Users\Anwender\Downloads\credentials.json" Public Const CARD_IMAGE_FILE_PATH As String = "C:\Users\Anwender\Downloads\ElementarHeld Bubbleman.jpg"
GOOGLE_APP_CREDENTIALS_ENV_VAR_NAME
Diese Konstante beinhaltet den Namen der Umgebungsvariable, Welche wir laut Google-Dokumentation verwenden müssen.
CREDENTIALS_FILE_PATH
Dies ist ein simpler Dateipfad, wo sich nachher die Datei mit unseren Zugangsdaten befindet, Welche wir oben als JSON-Datei heruntergeladen haben. Achte auf einen passenden Namen!
CARD_IMAGE_FILE_PATH
Die letzte Konstante speichert den Pfad zum jeweiligen Bild, Welches wir einlesen und verarbeiten möchten. Der Google Client erwartet letztendlich ein Bild. Dieses Bild hat einen eigenen von Google definierten Dateityp, wovon mit Factory-Methoden einzelne Instanzen erzeugt werden können. Dazu gleich mehr..
Der Aufruf selbst
Kommen wir nun nach dem Motto „das Beste kommt zum Schluss“, an den eigentlichen Aufruf der Google-Schnittstelle:
Private Async Sub btnRecognizeCardText_Click(sender As Object, e As EventArgs) Handles btnRecognizeCardText.Click
Environment.SetEnvironmentVariable(GOOGLE_APP_CREDENTIALS_ENV_VAR_NAME, CREDENTIALS_FILE_PATH)
' Dim img = Image.FetchFromUri("")
Dim img = Await Image.FromFileAsync(CARD_IMAGE_FILE_PATH)
Dim client = Await ImageAnnotatorClient.CreateAsync()
Dim textAnnotations = Await client.DetectTextAsync(img)
For Each anno In textAnnotations
tbRecognizedText.AppendText($"{anno.Description} ")
Next
End Sub
In der ersten Zeile setzen wir wie von der Dokumentation vorgegeben eine Umgebungsvariable mit passendem Namen. Dies könnte man natürlich auch nur einmalig im Load machen..
Danach können wir auf verschiedene Weisen ein passendes Image der Google Library erzeugen.
In diesem Beispiel verwende ich dafür die „FromFileAsync“-Factory-Funktion.
Schaue mit Hilfe von Intellisense-Code-Vorschlägen doch einfach mal die anderen Möglichkeiten durch.
Danach erzeuge ich mit Hilfe der „ImageAnnotatorClient.CreateAsync“-Factory- Funktion , einen neuen Client, womit wir die Anfragen dann gleich senden.
Beim Client kann ich dann die „DetectTextAsync“-Funktion mit Hilfe des „Bild“-Parameters aufrufen und bekomme die erkannten Daten zurück.
Diese durchlaufe ich anschließend mit Hilfe der Schleife und zeige Sie in der Textbox an.
Auch hier der Tipp: Schaue Dir mit Intellisense (oder mit der Doku) die alternativen Methoden wie „DetectLogos“ an.
Die passende Doku dazu findest Du unter diesem Link: „Google Cloud Vision API V1„.
Kompletter Code – VB.NET Texterkennung auf Bildern
Imports Google.Cloud.Vision.V1
Public Class Form1
Public Const GOOGLE_APP_CREDENTIALS_ENV_VAR_NAME As String = "GOOGLE_APPLICATION_CREDENTIALS"
Public Const CREDENTIALS_FILE_PATH As String = "C:\Users\Anwender\Downloads\credentials.json"
Public Const CARD_IMAGE_FILE_PATH As String = "C:\Users\Anwender\Downloads\ElementarHeld Bubbleman.jpg"
Private Async Sub btnRecognizeCardText_Click(sender As Object, e As EventArgs) Handles btnRecognizeCardText.Click
Environment.SetEnvironmentVariable(GOOGLE_APP_CREDENTIALS_ENV_VAR_NAME, CREDENTIALS_FILE_PATH)
' Dim img = Image.FetchFromUri("")
Dim img = Await Image.FromFileAsync(CARD_IMAGE_FILE_PATH)
Dim client = Await ImageAnnotatorClient.CreateAsync()
Dim textAnnotations = Await client.DetectTextAsync(img)
For Each anno In textAnnotations
tbRecognizedText.AppendText($"{anno.Description} ")
Next
End Sub
End Class
