WPF StackPanel

Inhaltsverzeichnis
WPF StackPanel
Du möchtest mit dem WPF StackPanel lernen, wie Du Steuerelemente horizontal und auch vertikal gestapelt ausrichten kannst?
Dann starte mit meinem diesmaligen Beitrag über das WPF StackPanel durch und lerne mehr über dessen Verwendung in XAML.
Falls Du Dich für andere design–relevante Themen interessierst, kannst Du später ggf. in diesen anderen Beiträge reinschauen: Mahapps Metro, Mahapps Metro Projekt aufsetzen.
Controls stapeln – Wie es früher ging
Selbst kenne ich das zu gut, dass ich natürlich auch mal einige Steuerelemente horizontal oder auch vertikal stapeln wollte.
Verschiedene Sachen hat man dafür mehr oder weniger erfolgreich ausprobiert, denn unter Windows Forms kennt man Probleme mit Flackern und Performance zu gut..
Zu den aktiveren WinForms-Zeiten habe ich das eigentlich immer mit 2 Controls gelöst.
FlowLayoutPanel
Das FlowLayoutPanel kann laut Dokumentation und Erfahrung seinen Inhalt – bestehend aus einem oder mehreren Controls – fließend anordnen.
Das bedeutet, dass die darin befindlichen Steuerelemente in fließender Form nebeneinander, oder übereinander angeordnet werden können.
Wenn zwei Buttons beispielsweise nebeneinander nicht genug Platz haben, dann wird der eine Button in die nächste „Zeile„, bzw. „Spalte“ umgebrochen.
Das Gegenbeispiel mit dem normalen Panel
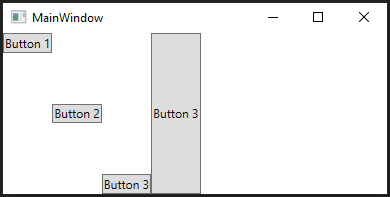
Neben dem Fakt, dass man die Controls in einem Panel mehr oder weniger manuell anordnet, würde es bei der Überschreitung der Größe so aussehen:

Klar, das Panel hat irgendwo einen anderen Zweck, also eher die Controls frei anzuordnen und eventuell mit der Anchor-Eigenschaft ein wenig zu tunen..
Es dient hier auch mehr oder weniger nur der Darstellung und des Verständnisses.
Nun das richtige Beispiel mit dem FlowLayoutPanel
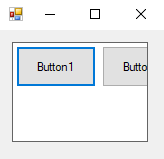
Schauen wir uns nun das Beispiel mit dem FlowLayoutPanel selbst an, wie Dieses reagieren, bzw. anordnen würde.
Auch hier sind die beiden Buttons zu groß dafür, gleichzeitig innerhalb der Panel-Fläche dargestellt zu werden, daher fließt der „Button2“ in die nächste „Zeile„.

TableLayoutPanel
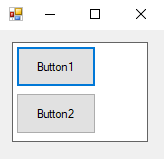
Die nächste Möglichkeit wäre ein TableLayoutPanel zu verwenden, um Elemente gestapelt darzustellen.
Dazu habe ich das Control auf die Form gezogen und anschließend 3 Reihen eingestellt.
Wir benötigen hier nur 1 Spalte, daher habe ich das dementsprechend auch in den Einstellungen „Columns“, bzw. „ColumnCount“ angepasst.
Reihen konfigurieren
Das kannst Du entweder über die „RowCount„-Eigenschaft, oder über die „Rows“-Eigenschaft lösen.

In der „Rows„-Eigenschaft selbst definieren wir dann die Größen der jeweiligen Reihe.
Für dieses Beispiel habe ich den Größentyp der Reihen auf „AutoSize“ gestellt, damit die Größe sich dem Inhalt anpasst.
Hinweis
Achte darauf, die Buttons erst in die Reihen steckst und anschließend die Reihen auf AutoSize stellst, sonst verschwinden die Reihen einfach.
Die Moderne Variante – WPF StackPanel
Kommen wir nun zu der „Up-To-Date“-Variante mit der Windows Presentation Foundation in Kombination eines StackPanel-Controls.
Erstelle dazu wie vermutlich gewohnt ein neues VB.NET, oder C# WPF–Projekt (.NET Framework) und begib Dich in die Standardansicht des Fensters.
Danach kannst Du ein StackPanel via Code oder via Drag & Drop aus der Toolbox, in das Fenster einfügen:
WPF StackPanel einfügen

<StackPanel>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button Content="Button 3" />
</StackPanel>
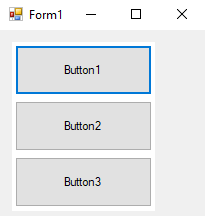
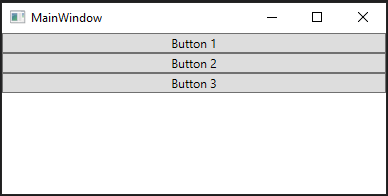
Ich habe hier auch direkt schon 3 Buttons eingefügt, damit etwas dargestellt wird und das Fenster nicht so leer aussieht.
Diese Buttons habe ich unterschiedlich mit Inhalt versehen, um klar zu machen, dass es diese Möglichkeit gibt.
Ohne Inhalt würden wir praktisch gar nicht merken, dass sich das StackPanel überhaupt dort befindet.
Größe des StackPanels
Das StackPanel füllt hier automatisch den verfügbaren Platz und ordnet die Steuerelemente darin auch dementsprechend an.
Wir können feststellen, dass die einzelnen Buttons die volle Breite des Fensters füllen, weil wir die Größe nicht explizit festgelegt haben.
Ebenso können wir sehen, dass die Buttons die Höhe der einzelnen „Reihen“ des StackPanels automatisch bestimmen.
Vertikal oder horizontal – Panel-Ausrichtung ändern
Mit dem StackPanel haben wir auch die Möglichkeit, die Ausrichtung mit einfachen Schritten zu verändern.
Dazu sehen wir uns die „Orientation„-Eigenschaft an, Welche wie schon fast zu erwarten die Einstellungen „Vertical“ und „Horizontal„ unterstützt.
Folgendes Bild zeigt, wie die Ausrichtung bei der Einstellung „Horizontal“ verhält, Standardwert ist übrigens wie schon gesehen „Vertical„.

Auch hier füllt das Panel dementsprechend den verfügbaren Platz und richtet die Elemente analog dazu aus.
Elemente im Panel ausrichten
Nun könnte es auch für uns interessant sein, die Elemente im Panel selbst auszurichten, bzw. anzuordnen.
Dazu können wir die „VerticalAlignment„-, bzw. „HorizontalAlignment„-Eigenschaften der darin befindlichen Buttons verwenden.
Mit diesen Eigenschaften können wir den einzelnen Elementen sagen, dass Sie sich z. B. oben, mittig, oder vielleicht auch gestreckt ausrichten sollen: