Wie man einen NodeJS QRCode Scanner erstellt

Inhaltsverzeichnis
Einen NodeJS QRCode Scanner erstellen zu wollen ist eine Aufgabe, an die glaube ich jeder mal in seiner Entwickler-Karriere kommt.
QRCode Scanner kennt man nicht umsonst aus zahllosen Bereichen, weshalb die Funktionalität sehr beliebt ist.
Darunter fallen Themen wie Zugangskontrollen in Form von z. B. Ticketsystemen, oder auch Bestellsysteme, bzw. logistische Erfassungen.
Natürlich werden wir hierbei wie fast immer auf bekannte Tools zurückgreifen, da alles Andere meiner Meinung nach Quatsch wäre.
Falls Du dies anders siehst, sage ich natürlich: „Have fun, das alles selbst zu bauen :P“.
Es kommt ein sehr bekanntes – wenn nicht sogar DAS – Node-Webserver-Framework schlechthin zum Einsatz.
Zusätzlich verwenden wir eine eher unbekanntere Library für den QRCode-Scan, Welche allerdings deshalb nicht weniger nice ist :P!
Auf die beiden Hilfsmittel komme ich natürlich in einem gleich Folgenden Moment innerhalb des Beitrages zu sprechen.
NodeJS QRCode Scanner

Aufgrund der hohen Nachfrage und einigen gelesenen Nachrichten dachte ich mir, ich setze mal ein schnelles Beispiel um.
Ich selbst hatte zuletzt auch eine kleine Projekt-Idee, in Welcher ein solcher Scanner von Vorteil wäre.
Auch hierbei ging es um eine Art Zugangskontrolle, bzw. driftete es auch in den Bereich Abrechnung/Prepaid-Lösung.
Der Kunde sollte sich dabei mit einem gewissen QRCode authentifizieren woraufhin dann weitere Prozesse angestoßen wurden.
Dafür habe ich letztendlich einen kleinen Rasperry Pi verwendet, Welchen ich noch zu Hause rumstehen hatte.
Für die Verbindung an sich wurde keine Domain verwendet, da der Raspberry Pi nicht ans normale Internet angeschlossen war.
Stattdessen wurde der Mini-Computer als eine Art Netzwerk verwendet, zu Welchem sich der Nutzer dann per Wifi verbunden hat.
Anschließend konnte er eine auf dem Home-Screen hinterlegte Adresse aufrufen und nutzen.
Vorbereitungen des QRCode Scanner Projekts

Starten wir nun mit dem Projekt und setzen es innerhalb der gewohnten Entwicklungsumgebung auf.
Ich benutze wie für meine web-, bzw. JavaScript basierten Projekte üblich, meine bevorzugte IDE namens Visual Studio Code.
Nachdem Du dein Editor des Vertrauens geöffnet hast, kannst Du nun ein neues Terminal/Konsole darin öffnen.
Falls Dein Editor (traurigerweise) keine Art Terminal unterstützt, kannst Du natürlich auch die Windows-Konsole, oder das MacOS-Terminal verwenden.
Erstelle dann einen neuen Ordner für das neue Projekt, z. B. über die eben geöffnete Konsole.
Abhängigkeiten installieren
Navigiere anschließend innerhalb der Konsole in den erstellten Ordner.
Nun können wir uns der Installation der Abhängigkeiten, also der sogenannten „Dependencies“ widmen.
Die brauchen wir wie oben bereits erwähnt, um nicht gar selbst einen „Reader from scratch“ bauen zu müssen.
Wir delegieren letztendlich die wichtigen Aufgaben wie „scan starten“, etc. an den bereits implementierten Scanner.
ExpressJS
Als erste Abhängigkeit installieren wir die „ExpressJS„-Bibliothek, welche uns neben Basis–Webserver-Funktionen auch Weitere bieten kann.
Dabei geht es unter anderem um die Erreichbarkeit der clientseitig notwendigen Dateien, also den „Static-Files“ sozusagen.
Führe für die Installation des „ExpressJS“-Frameworks folgenden Befehl in dem erstellen Ordner (Root-Verzeichnis) aus:
npm install express --saveQrScanner
Danach werden wir uns um die notwendige QR-Library kümmern, Welche uns den Scan-Vorgang und die Verarbeitung des QRCodes abnimmt.
Es handelt sich um das „qr-scanner“-Projekt von „nimiq“, Welches Du hier finden kannst: „QR-Scanner von nimiq„.
Installiere auch dieses Package mit dem „Node Package Manager“ (npm), indem Du folgenden Befehl ausführst:
npm install qr-scanner --saveCode – NodeJS QRCode Scanner
Beginnen wir ab diesem Punkt des Beitrages mit dem letztendlichen Code.
Wir werden 3 Dateien benötigen, um den NodeJS QRCode Scanner umzusetzen.
2 von diesen Dateien befinden sich im Webserver-Root, also im öffentlichen (public) Verzeichnis.
Das ist natürlich deshalb so, damit die Besucher auf die jeweiligen Daten/Dateien zugreifen können.
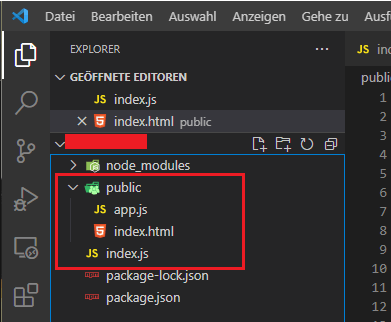
Unsere Ordner-Struktur wird also wie folgt aussehen (lasse Dich dabei nicht von den andere Dateien verwirren).
Die anderen Dateien & der „node_modules“-Ordner wurden durch die „npm“-Installationen erstellt.
Konzentriere Dich daher für’s Erste nur auf die markierten Dateien.
Sie sind nur für die installierten Abhängigkeiten von Relevanz und werden somit nicht von uns angefasst.

Die clientseitige GUI – index.html

Auch in diesem Beispiel benötigen wir selbstverständlich eine „index.html“-Datei, Welche den Einstiegspunkt für die Seiten-Besucher darstellt.
Ob diese Besucher nun eine konkrete Domain, eine lokale IP, o. Ä. besuchen spielt hier erstmal keine Rolle.
Fazit ist dabei nur, dass der Nutzer eine GUI angezeigt bekommt, Welche durch den NodeJS-Server bereitgestellt wird.
Lege in Deinen erstellen Projekt nun also die erste Datei namens „index.html“ an (Achtung, im „Public“-Ordner“).
Diese wird dann einen sehr einfachen Aufbau bekommen, da wir nicht viel Code benötigen.
Die letztendliche Logik zur Verarbeitung des gescannten QRCodes, bestimmst Du bei Deinem Projekt natürlich selbst.
<!DOCTYPE html> <html lang="de"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>QR Code Scanner example</title> </head> <body> <video id="qr-scanner"></video> <script type="module" src="app.js"></script> </body> </html>
Der wichtigste Teil ist der „Body„, wo wir das Video-Element und das dazugehörige „app.js“-Skript einbinden.
<body> <video id="qr-scanner"></video> <script type="module" src="app.js"></script> </body>
Alles Andere ist wie vermutlich bekannt einfach ein Standard–Aufbau für die HTML-Datei.
Die clientseitige Logik – app.js

Legen wir als nächstes die „app.js“-Datei an und bestücken Diese mit Code.
In der ersten Zeile importieren wir den (Standard-) Export aus der QrScanner-Bibliothek, dabei handelt es sich um den Scanner selbst.
Als nächstes setzen wir den „Worker-Path“, Welchen wir zur Verarbeitung benötigen.
Dann definieren wir eine Variable namens „qrScanner“, Welche wir dann in dem Callback des Scan-Vorgangs verwenden können.
Falls dies nicht notwendig ist, kann man diesen Variable natürlich auch „inline“ definieren.
Im nächsten Schritt instanziieren wir einen neuen Scanner und setzen diesen in die Variable.
Im Konstruktor des Scanners benötigen wir zwei Parameter:
- Das Video-Element, worin der Scan passiert, also die Kamera angezeigt wird
- Ein Callback, um das Scan-Ergebnis zu verarbeiten
Im Callback geben wir das Ergebnis des Scans aus und stoppen den Scanner wieder.
Falls Du einen durchgängigen Scan haben möchtest, kannst Du das Stoppen natürlich auch einfach entfernen.
Zum Schluss starten wir den Scanner natürlich, da ansonsten nicht viel passieren wird.
import QrScanner from './qr-scanner/qr-scanner.min.js'
QrScanner.WORKER_PATH = 'qr-scanner/qr-scanner-worker.min.js'
let qrScanner
qrScanner = new QrScanner(document.querySelector('#qr-scanner'), result => {
console.log('decoded qr code:', result)
qrScanner.stop()
})
qrScanner.start()
Der Webserver – index.js

Nun widmen wir uns dem Server, also dem Herz des Ganzen, da der Client ohne Server keine Dateien verwenden könnte.
Zuerst definieren wir dafür 3 Konstanten:
- express – Die installierte Library, bzw. dessen Funktion
- app – Eine Instanz der Rückgabe der Express-Funktion (unser Server)
- port – Selbsterklärend, also der zu lauschende Port für den Server
const express = require('express'),
app = express(),
port = 3000
Danach kommen wir zum Basic-Code für die Express–Instanz.
Dieser wird die App, bzw. den Server letztendlich zum Laufen bringen und Ihn auf dem bestimmten Port lauschen lassen.
app.listen(port, () => {
console.log(`Listening at https://localhost:${port}`)
})
Das Einzige was wir nun noch zum Schluss tun müssen, ist die für den Client notwendigen Dateien zur Verfügung zu stellen.
Bisher existiert der „public„-Ordner zwar, ist aber nicht erreichbar, bringt dem aufrufenden Client also nichts.
Bringen wir also nun die letzten beiden notwendigen Zeilen an Code ins Spiel.
Mit dieser folgenden, ersten Zeile, stellen wir den „public„-Ordner zur Verfügung:
app.use(express.static('public'))
Mit der nächsten Zeile ermöglichen wir dem Client den Zugriff auf die Scanner-Bibliothek, Welche wir vorher mit Hilfe des „Node Package Managers“ installiert haben.
Der linke Parameter stellt dabei den Pfad dar, unter Welchem der rechts angegebene Ordner verfügbar gemacht wird.
Sieh‘ Dir hierzu ggf. noch einmal die clientseitige HTML-Datei an, wo wir Dateien dieses Ordners einbinden.
app.use("/qr-scanner", express.static('node_modules/qr-scanner'))
Die App starten

Final kannst Du die App nun starten, indem Du zuerst einmal mit der Konsole/dem Terminal in den Ordner navigierst.
Danach kannst Du die „index.js“-Datei mit Hilfe von
node indexausführen und den Server laufen lassen.
Wenn Du nun die passende Adresse (https://localhost:3000) besuchst, solltest Du eine laufende und scan-bereite Webcam sehen.
Achte darauf, dass Dein Browser über die passende Konfiguration verfügt.
Es kann z. B. sein, dass die Kamera durch den Aufruf aus einem nicht „https“-Host verhindert wird.
Schaue dafür am besten in die Browser-Konsole (meist mit F12 zu erreichen) und passe testweise eventuelle Einstellungen an.
Nun kannst Du einen QRCode vor die Kamera halten und er sollte Diesen erkennen und loggen.
Ich habe dafür z. B. einfach auf Google nach „QRCode“ gesucht und einfach den ersten Eintrag von Wikipedia verwendet.
Kompletter Code – NodeJS QRCode Scanner
index.html
<!DOCTYPE html> <html lang="de"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>QR Code Scanner example</title> </head> <body> <video id="qr-scanner"></video> <script type="module" src="app.js"></script> </body> </html>
app.js
import QrScanner from './qr-scanner/qr-scanner.min.js'
QrScanner.WORKER_PATH = 'qr-scanner/qr-scanner-worker.min.js'
let qrScanner
qrScanner = new QrScanner(document.querySelector('#qr-scanner'), result => {
console.log('decoded qr code:', result)
qrScanner.stop()
})
qrScanner.start()
index.js
const express = require('express'),
app = express(),
port = 3000
app.use(express.static('public'))
app.use("/qr-scanner", express.static('node_modules/qr-scanner'))
app.listen(port, () => {
console.log(`Example app listening at https://localhost:${port}`)
})
Downloads
Nicht vergessen nach dem Download zuerst einmal
npm installauszuführen, um die notwendigen Libraries in den „node_modules“ Ordner zu installieren.
Ich habe Diesen für den Upload natürlich gelöscht um Speicher zu sparen.
