VB.NET data binding Tutorial

Inhaltsverzeichnis
- 1 VB.NET data binding Tutorial
- 2 Drum binde sich, wer nicht ewig prüfen will
- 3 Damals war alles besser – WinForms-Zeiten
- 4 Eine kleine Wiederholung – VB.NET data binding Tutorial
- 5 Voraussetzungen – VB.NET data binding Tutorial
- 6 WinForms Beispiele – VB.NET data binding Tutorial
- 7 WPF Beispiele – VB.NET data binding Tutorial
- 8 Downloads – VB.NET data binding Tutorial
VB.NET data binding Tutorial
Lerne in diesem VB.NET data binding Tutorial, wie Du Steuerelemente und Daten sauber trennst, indem Du Daten an die Steuerelemente bindest.
Besonders seit der WPF (Windows Presentation Foundation) konnte sich ein geordnetes Verhältnis zwischen Daten und dessen Darstellung etablieren.
Eventuell hast Du noch später Interesse an diesen Beiträgen: WPF DataTemplate, WPF StackPanel, MahApps Metro.
Drum binde sich, wer nicht ewig prüfen will
Das sagte der deutsche Immunbiologe und Aphoristiker Gerhard Uhlenbruck.
Wie recht er auch in der Programmierung mit dieser Aussage haben sollte, war Ihm denke ich nicht bewusst.
Die Bindung von Daten an entsprechende Steuerelemente bringt verschiedene Vorteile mit sich, wovon ich Einige gleich erklären werden.
Damals war alles besser – WinForms-Zeiten
Es gibt vermutlich immer wieder Verfechter der Aussage „damals war alles besser“, jedoch ist dem durchaus nicht immer so.
„Damals“ zu WinForms-Zeiten wurde leider wie ich es zu oft erlebt habe nicht „sauber“ mit Daten umgegangen.
Einerseits bei den Datentypen, aber wegen vermeintlicher „Einfachheit“ auch oft mit beabsichtigtem Verzicht auf Datenbindungen.
Eine kleine Wiederholung – VB.NET data binding Tutorial
Im Zuge einer kleinen Wiederholung aus meinem „ObservableCollection“ Beitrag, möchte ich hier noch einmal ein kleines Beispiel aufgreifen.
Bei diesem Beispiel handelt es sich um die Darstellung von simplen Strings innerhalb einer ListBox.
Stelle Dir eine simple Auflistung von Strings vor, wo Elemente eingefügt, bearbeitet und auch entfernt werden können.
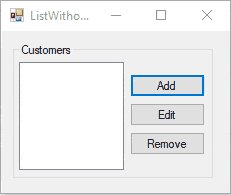
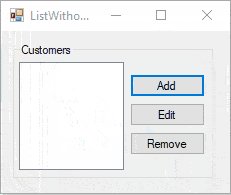
Eigentlich nichts wirklich Komplexes, schaue Dir allerdings einmal kurz das folgende Bild an.
In diesem Beispiel ist die ListBox tatsächlich an eine Liste als Datenquelle gebunden, jedoch gibt es Probleme.

Darstellungsprobleme
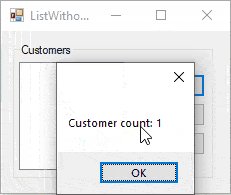
Wie Du im Bild erkennen kannst, gibt es Probleme mit der Darstellung, obwohl die Liste im Hintergrund Elemente beinhaltet.
Das sich Elemente in der Auflistung befinden, zeigt die beabsichtigt eingefügte MessageBox nach kurzer Verzögerung an.
Die nicht angezeigten, jedoch im Hintergrund befindlichen Elemente werden nicht dargestellt, weil die „ListBox“ nichts von dem Hinzufügen mitbekommt.
Sie merkt also nicht, dass die sich dahinter befindliche Auflistung tatsächlich ändert, also Elemente hinzugefügt, oder auch gelöscht werden.
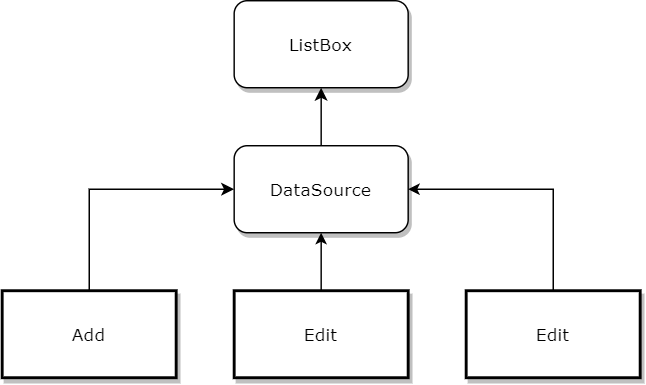
Datenbindung mit Benachrichtigungsmechanismus – VB.NET data binding Tutorial
Das beschriebene Problem können wir mit einer Art Benachrichtigungsmechanismus lösen.

Dabei wird die Veränderung der Datenquelle durch z. B. Ereignisse an die Abonnenten dieser Ereignisse kommuniziert.
Diesen Mechanismus können wir durch die Implementierung der „IRaiseItemChangedEvents„-Schnittstelle erreichen.
Vorhandene Bordmittel nutzen
Statt diese Schnittstelle selbst zu implementieren und somit eine eigene Klasse zu erstellen, können wir auch auf die bestehenden Klassen zurückgreifen.
Zum Glück gibt uns das .NET-Framework für WinForms-Anwendungen z. B. die „BindingList“-Klasse an die Hand.
Für modernere WPF–Anwendungen (Windows Presentation Foundation) können wir die vorhandene „ObservableCollection„-Klasse verwenden.
Nach diesem kleinen Rückblick werden wir unseren Blick nun in Richtung diverser Beispiele richten.
Voraussetzungen – VB.NET data binding Tutorial

Damit viele, bzw. gar alle der nächsten Beispiele funktionieren, musst Du bei der verwendeten Klasse die "INotifyPropertyChanged"-Schnittstelle implementieren.
Implementierung INotifyPropertyChanged-Schnittstelle
Eine beispielhafte Implementierung der “ INotifyPropertyChanged„-Schnittstelle kann wie gleich folgend aussehen.
Ausgehend davon, dass wir eine Eigenschaft namens „TextBoxText“ in der Form haben:
Private _textBoxtext As String
Public Property TextBoxText As String
Get
Return _textBoxtext
End Get
Set(value As String)
If _textBoxtext = value Then
Return
End If
_textBoxtext = value
' raise something like "hey, i changed my value!"
End Set
End Property
private string _textBoxText;
public string TextBoxText
{
get
{
return _textBoxText;
}
set
{
if (_textBoxText == value)
return;
_textBoxText = value;
// raise something like "hey, i changed my value!"
}
}
definieren wir zuerst einen privaten Member namens „_textBoxtext„, Welcher als Hintergrund–Feld für die Eigenschaft dient.
Eigenschaft definieren
Danach erstellen wir eine Eigenschaft, die dieses Feld verwendet, wobei der Setter hier das Interessante ist.
Der Setter überprüft zuerst, ob sich der aktuelle Wert des Feldes tatsächlich vom übergebenen Wert unterscheidet.
Wenn die Werte sowieso schon die „Gleichen“ sind, verlassen wir den Setter durch „Early-Return“.
Da die Werte sich unterscheiden, wenn wir nicht vorher schon per Return rausgesprungen sind, setzen wir dann den neuen Wert.
Helper-Methode – VB.NET data binding Tutorial
Nun kommen wir zum besonderen Part der Eigenschaft, denn jetzt kommunizieren wir die tatsächlichen Änderungen der Eigenschaft an eventuell Interessierte.
Um dazu jedoch nicht für jede einzelne Property zig Zeilen Code zu wiederholen, habe ich mir eine kleine Helper-Methode geschrieben:
Private Sub NotifyOfPropertyChange(<CallerMemberName> Optional propertyName As String = Nothing)
If propertyName Is Nothing Then
Return
End If
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
private void NotifyOfPropertyChange([CallerMemberName] string propertyName = null)
{
if (propertyName == null)
return;
PropertyChanged(this, new PropertyChangedEventArgs(propertyName))
}
Änderungen der Eigenschaft kommunizieren
Ersetze den vorhin bereits angeführten Kommentar nun durch einen Aufruf der Helper-Methode.
Beachte dabei, dass Du durch die tolle Funktionalität des „CallerMemberName„-Attributs des Parameters keinen Namen angeben musst.
Der Name der Eigenschaft wird hier im Setter durch dieses Attribut automatisch befüllt, lasse Dir den Wert ggf. einmal in verschiedenen Fällen ausgeben.
Diese kleine Methode hat mir selbst schon sehr oft die Arbeit bei Datenbindungen wie in dem VB.NET data binding Tutorial erleichtert.
Private _textBoxtext As String
Public Property TextBoxText As String
Get
Return _textBoxtext
End Get
Set(value As String)
If _textBoxtext = value Then
Return
End If
_textBoxtext = value
NotifyOfPropertyChange()
End Set
End Property
private string _textBoxText;
public string TextBoxText
{
get
{
return _textBoxText;
}
set
{
if (_textBoxText == value)
return;
_textBoxText = value;
NotifyOfPropertyChange();
}
}
Wann Änderungen kommuniziert werden
Beachte, dass die TextBox die Änderungen selbst erst an die Eigenschaft kommuniziert, wenn Du die TextBox verlässt! Dies kannst Du anderweitig konfigurieren, indem Du weitere Parameter der Add-Methode definierst.
Add("Text", Me, "TextBoxText", False, DataSourceUpdateMode.OnPropertyChanged)
Genauer genommen geht es hier um den letzten Parameter namens „updateMode„, Welche wir nun einmal auf den Wert 1 (DataSourceUpdateMode.OnPropertyChanged) stellen.
Weitere abhängige Eigenschaften
Vielleicht hast Du auch andere Eigenschaften, also zum Beispiel eine Eigenschaft wie „FullName„, Welche vom „First-„, sowie vom „LastName“ abhängig ist.
Dann kannst Du einen weiteren Aufruf der Helper-Methode mit der abhängigen Eigenschaft durchführen:
NotifyOfPropertyChange("<TheDependentProperty>")
WinForms Beispiele – VB.NET data binding Tutorial

In diesem Abschnitt versuche ich mit der Darstellung diverser Beispiele das Thema Datenbindung unter WinForms ein wenig näher zu bringen.
Keine Sorge, in diesem VB.NET data binding Tutorial werde ich auch noch auf Beispiele für WPF eingehen, falls Du eher daran interessiert bist.
Neben den bereits angeführten Auflistungen gibt es natürlich auch weitere Datenbindungen wie z. B. an einen Text.
Finde hier alle gängigen WinForms-Beispiele für das VB.NET data binding Tutorial.
TextBox Text an String binden
Im ersten Beispiel realisieren wir eine kleine Datenbindung, Welche den eingegebenen Text einer TextBox innerhalb eines Labels widerspiegelt.
Als Eigenschaft verwende ich dafür das oben angeführte Beispiel aus den Voraussetzungen.
Sage nun der TextBox durch folgenden Code, dass Sie Ihren Text, an die „TextBoxText“-Eigenschaft binden soll:
tbTextBoxBinding.DataBindings.Add("Text", Me, "TextBoxText")
tbTextBoxBinding.DataBindings.Add("Text", this, "TextBoxText");
Nun wird bereits die TextBox in der Lage sein, Änderungen an der Eigenschaft in ihrem Text widerzuspiegeln.
TextBoxText = "My New Text"
Was allerdings noch fehlt, ist das oben angesprochene Label, Welches die Zeichenfolge ebenfalls darstellen soll.
Dafür rufen wir auch einfach nur die „Add“-Methode der DataBindings-Eigenschaft des Labels auf:
lblTextBoxBinding.DataBindings.Add("Text", Me, "TextBoxText")
lblTextBoxBinding.DataBindings.Add("Text", this, "TextBoxText");
Und schon ist das Label bereit, die Änderungen der „TextBoxText“-Eigenschaft ebenfalls darzustellen.
CheckBox an Boolean binden
Als nächstes beschäftigen wir uns mit der Datenbindung eines Booleans an eine CheckBox.
Ziehe dafür auch hier ein Label und dieses mal eine CheckBox auf die Form, rufe danach folgende Anweisungen z. B. im Load-Ereignis der Form auf.
chbCheckBoxBinding.DataBindings.Add("Checked", Me, "CheckBoxBool", False, DataSourceUpdateMode.OnPropertyChanged)
lblCheckBoxBinding.DataBindings.Add("Text", Me, "CheckBoxBool", False, DataSourceUpdateMode.OnPropertyChanged)
chbCheckBoxBinding.DataBindings.Add("Checked", Me, "CheckBoxBool", False, DataSourceUpdateMode.OnPropertyChanged)
lblCheckBoxBinding.DataBindings.Add("Text", Me, "CheckBoxBool", False, DataSourceUpdateMode.OnPropertyChanged)
ListBox an simple Auflistung binden
Hier ein einfaches Beispiel, wie Du eine einfache Auflistung (Integer, String, ..) an eine ListBox binden kannst.
Erstelle z. B. eine Eigenschaft namens „StringList“ vom Typ BindingList, Welche gleich die einzelnen Items beinhalten wird.
Public Property StringList As BindingList(Of String)
public BindingList<string> StringList { get;set; }
Für das Download-Beispiel habe ich die folgende Methode definiert und im Load-Ereignishandler der Form aufgerufen:
Private Sub PrepareListBoxBinding()
StringList = New BindingList(Of String)()
For i = 1 To 3
StringList.Add($"Item {i}")
Next
lbSimpleStringBinding.DataSource = StringList
End Sub
private void PrepareListBoxBinding()
{
StringList = new BindingList<string>();
for (var i = 0; i <= 3; i++)
{
StringList.Add($"Item {i}");
}
lbSimpleStringBinding.DataSource = StringList;
}
DataGridView Datenbindung mit Objekten
Ähnlich wie mit der ListBox kann man auch bei einem DataGridView verfahren, das heißt man legt die DataSource fest und konfiguriert noch ein wenig.
Standardmäßig generiert das DataGridView Spalten bei Datenbindungen automatisch, leider hat das dann auch ggf. ungewollte Spalten zur Folge.
Wir können dieses Verhalten deaktivieren, indem wir die „AutoGenerateColumns„-Eigenschaft auf False stellen und die Spalten z. B. im Designer selbst bestimmen.
Achtung! Die "AutoGenerateColumns"-Eigenschaft ist leider nicht in den Designer-Eigenschaften des DataGrids aufzufinden. Daher müssen wir Diese über den Code setzen.
Gehe dazu im Designer auf die 3 Punkte der „Columns“-Eigenschaft und klicke dann im erscheinenden Fenster links auf „Hinzufügen„.
Gebe der Spalte dann einen eindeutigen Namen und lege den Typ sowie den Header–Text fest.
Wenn Du dann auf Hinzufügen und danach auf schließen klickst, kannst Du weitere Einstellungen der Spalte festlegen.
Die wichtigste Einstellung ist wohl der „DataPropertyName“, Dieser bestimmt, welche der Eigenschaften der gebundenen Elemente in dieser Spalte dargestellt werden.
WPF Beispiele – VB.NET data binding Tutorial

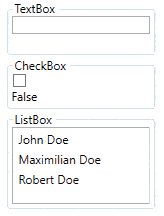
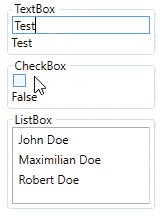
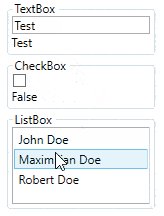
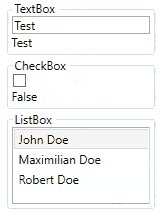
Hier folgen nun einige WPF-Beispiele des VB.NET data binding Tutorial, einen Vorgeschmack siehst Du im animierten Bild hier drunter:

TextBox und TextBlock an String binden
Im ersten XAML Code, erstellen wir eine GroupBox mit einem StackPanel und den dann zu bindenden Controls.
Darunter eine TextBox, um den Text einzugeben und der TextBlock, der die Daten sofort bei Änderung anzeigt.
Wie auch im WinForms-Beispiel müssen wir den Zeitpunkt zum updaten der Daten konfigurieren.
Bei WPF machen wir das mit der „UpdateSourceTrigger„-Eigenschaft und dem Wert „PropertyChanged„.
Auch hier kannst Du die Eigenschaft von oben verwenden.
<GroupBox Header="TextBox">
<StackPanel>
<TextBox Text="{Binding TextBoxText, UpdateSourceTrigger=PropertyChanged}" />
<TextBlock Text="{Binding TextBoxText}" />
</StackPanel>
</GroupBox>
CheckBox an Boolean binden
Um eine CheckBox an einen Boolean zu binden, benötigst Du diesen hier drunter geschrieben XAML-Code.
Die „IsChecked„-Eigenschaft der CheckBox wird hier an die Boolean-Eigenschaft der Form namens „CheckBoxBool“ gebunden.
Um Feedback zu erhalten und zu sehen, wann die Änderungen an die Eigenschaft kommuniziert werden, stelle ich das Ganze noch in einem TextBlock dar.
<GroupBox Header="CheckBox">
<StackPanel>
<CheckBox IsChecked="{Binding CheckBoxBool}" />
<TextBlock Text="{Binding CheckBoxBool}" />
</StackPanel>
</GroupBox>
ObservableCollection an ListBox und DataGrid binden
Für die listen-basierten Beispiele wirst Du eine Auflistung wie Diese hier brauchen:
Public Property Customers As ObservableCollection(Of Customer)
public Customers As ObservableCollection<Customer> { get; set; }
Diese können wir dann wie folgt vorbereiten (am besten im Konstruktor aufrufen):
Private Sub PrepareCustomers()
Customers = New ObservableCollection(Of Customer)
Customers.Add(New Customer("John", "Doe"))
Customers.Add(New Customer("Maximilian", "Doe"))
Customers.Add(New Customer("Robert", "Doe"))
End Sub
private void PrepareCustomers()
Customers = New ObservableCollection(Of Customer);
Customers.Add(new Customer("John", "Doe"));
Customers.Add(new Customer("Maximilian", "Doe"));
Customers.Add(new Customer("Robert", "Doe"));
End Sub
<GroupBox Header="ListBox" Height="80">
<ScrollViewer VerticalScrollBarVisibility="Auto">
<ListBox ItemsSource="{Binding Customers }" />
</ScrollViewer>
</GroupBox>
Hier siehst Du einen beispielhaften Code, um die Customers als Datenquelle für eine ListBox zu verwenden:
<GroupBox Header="DataGrid" Height="80">
<DataGrid ItemsSource="{Binding Customers }" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding FirstName}" />
<DataGridTextColumn Binding="{Binding LastName}" />
</DataGrid.Columns>
</DataGrid>
</GroupBox>
Und hier wäre der passende Code für das DataGrid:
<GroupBox Header="DataGrid" Height="80">
<DataGrid ItemsSource="{Binding Customers }" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding FirstName}" />
<DataGridTextColumn Binding="{Binding LastName}" />
</DataGrid.Columns>
</DataGrid>
</GroupBox>
Downloads – VB.NET data binding Tutorial
Hier findest Du alle Downloads zum VB.NET data binding Tutorial:
