VB.NET Button Beispiel

Inhaltsverzeichnis
VB.NET Button Beispiel
In meinem VB.NET Button Beispiel lernst Du alles Wichtige über das Button-Steuerelement.
Falls Du mit dem Button in VB.NET schon Deine ersten Erfahrung gemacht hast, könnte der Beitrag über die manuelle Auslösung des Click-Events für Dich von Interesse sein.
Der Button, wohl eines der wichtigsten Steuerelemente in der Welt der Programmierung – so auch in VB.NET.
Los geht’s
Ziehe um loszulegen ein Button-Steuerelement aus der Toolbox auf die Form.
Alternativ kannst Du den Button in der Toolbox auch doppelklicken.

Sobald sich der Button auf der Form befindet, können wir mit dem Styling beginnen – falls gewünscht natürlich!
Eigenschaften – VB.NET Button Beispiel
Im folgenden Teil gehe ich näher auf die einzelnen Eigenschaften der Kategorie nach ein.
Essentiell
Name
Sicherlich eine der wichtigsten Eigenschaften aller Controls.
Sie bestimmt wie wir das jeweilige Control im Code ansprechen und kann natürlich einerseits als Orientierungshilfe und andererseits als prägnante Beschreibung dienen.
Nachdem Du ein Control auf die Form gezogen hast, sollte Dein erster Schritt immer sein, dem Control einen passenden Namen zu geben.
Enabled
Bestimmt, ob das Steuerelement aktiviert ist.
Styling
Schauen wir uns nun einmal die – wichtigsten – Styling bezogenen Eigenschaften des Buttons an.
Anchor
Wie bei jedem Steuerelement, Welches von der Basisklasse Control erbt, können wir auch hier die Ausrichtung des Buttons bestimmen.
AutoSize
Diese Eigenschaft hilft uns dabei, die Größe des Buttons automatisch bei Textänderung anzupassen.
Das kann natürlich besonders dann von Vorteil sein, wenn sich der Text des Buttons während der Laufzeit verändert.
BackColor
Mit dieser Eigenschaft können wir die Hintergrundfarbe des Buttons bestimmen.
BackgroundImage
Hier können wir ein Bild für den Hintergrund des Buttons festlegen.
FlatAppearance
In Kombination mit der FlatStyle-Eigenschaft auf Flat gesetzt, können wir hier weitere Design-Möglichkeiten erreichen.
FlatStyle
Bestimmt die Art der Darstellung des Buttons. Siehe auch die FlatAppearance.
ForeColor
Legt die Schriftfarbe innerhalb des Buttons fest.
Image
Damit können wir wie in vielen Programmen üblich ein Bild für den Button festlegen.
Size
Die Size-Eigenschaft bestimmt die Größe des Buttons.
Text
Hiermit können wir den Text innerhalb des Buttons festlegen.
Visible
Damit können wir bestimmen, ob der Button sichtbar ist.
Das Click-Ereignis – VB.NET Button Beispiel
Das Haupt-Ereignis worum sich beim Button so gut wie alles dreht.
Was passiert, wenn man auf den Button klickt, kann man mit einem passenden Ereignishandler zu diesem Ereignis festlegen.
Wenn es schon um ein VB.NET Button Beispiel geht, dann auch um das Click-Ereignis 🤓!
Ein Beispiel-Ereignishandler
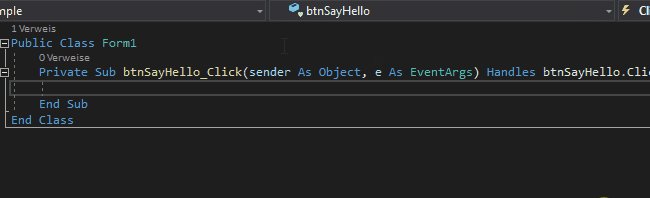
Hier findest Du einen Beispiel-Ereignishandler:
Private Sub btnSayHello_Click(sender As Object, e As EventArgs) Handles btnSayHello.Click
' write what should happen next
End Sub
Dort drin bestimmst Du, was passieren soll, wenn auf den Button geklickt wird, bzw. genauer genommen, wenn der Button sein Click-Ereignis auslöst.
Code – VB.NET Button Beispiel
Da es sich bei diesem Beitrag ein vor allem an Anfänger gerichtetes Beispiel handelt, beginne ich bei den kompletten Basics.
Den Button mit Code versehen
Um den Button mit Code zu versehen, sprich das was passiert, wenn man darauf zum Beispiel klickt, etc. gibt es 3 gängige Möglichkeiten.
Die vierte und mir erstmals gerade zuletzt – 😂 – einfallende Möglichkeit stelle ich im Beitrag VB.NET Button zur Laufzeit erstellen vor.
Über Doppelklick im Designer
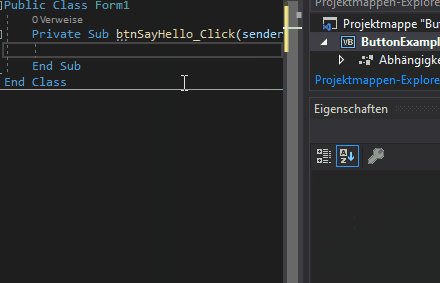
Die vermutlich einfachste Methode für Beginner ist es, den Button im Designer doppelt anzuklicken.
Dadurch kommen wir in das – ich nenne es immer gerne – Haupt-Event des jeweiligen Controls.

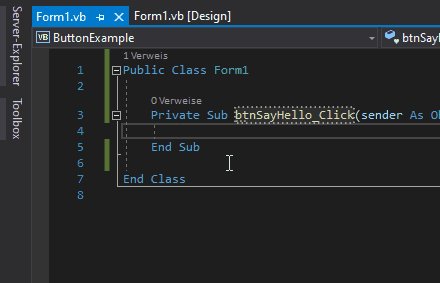
Mit dem Doppelklick generiert uns Visual Studio automatisch einen passenden Ereignishandler in Form von einer Sub – verknüpft an das Ereignis mit dem Handles-Schlüsselwort.
Via Dropdown im Designer
Eine nächste Möglichkeit wäre die Generierung des Handlers über die Dropdowns im Designer.
Klicke dafür den Button an, um Ihn auszuwählen und schaue anschließend rechts in die Eigenschaften.
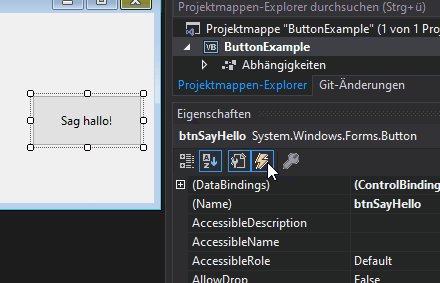
Oben im Eigenschafts-Fenster siehst Du einen kleinen Blitz, klicke Ihn an und suche nach dem Click-Ereignis, mache dann einen Doppelklick in die leere Zelle daneben.

Per Dropdown in der Code-Ansicht
Folgende und vorerst letzte Möglichkeit verwende ich gerne, wenn ich mich gerade sowieso in der Code-Ansicht aufhalte.
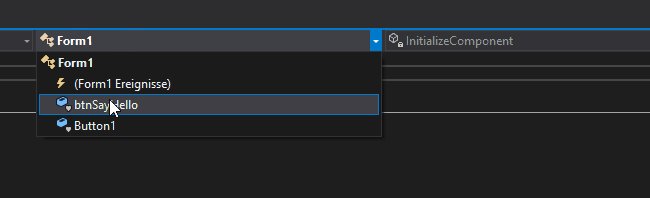
Gehe dazu im Designer auf die zweite ComboBox, oben in der Mitte des Bildschirms (zumindest wenn Du ein Steuerelement der aktuellen Form bearbeiten möchtest!).
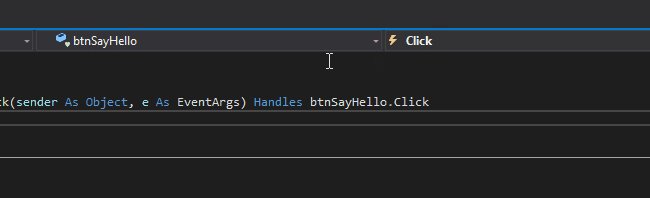
Wähle anschließend das Ereignis aus, Welches Du mit Code versehen, bzw. wofür Du einen Ereignishandler generieren möchtest.

Handler-Code hinzufügen
Nun, da wir den Handler für den Button auf eine der beschriebenen Art generiert haben, können wir endlich „tatsächlichen Code“ hinzufügen.
Um weiterhin einfach zu bleiben fügen wir die Anzeige einer simple MessageBox hinzu.
Mehr als einen Handler
Was vor allem viele Anfänger nicht wissen ist, dass es nicht in Stein gemeißelt ist, bei einem Handler zu bleiben.
Wir können dem Click-Ereignis des Buttons auch ohne Probleme mehrere Ereignishandler der gleichen Signatur – dem gleichen Aufbau der Methode – hinzufügen.
Kompletter Code – VB.NET Button Beispiel
Hier findest Du den Code zu meinem VB.NET Button Beispiel:
Mit nur einem Ereignishandler
Public Class Form1
Private Sub btnSayHello_Click(sender As Object, e As EventArgs) Handles btnSayHello.Click
MessageBox.Show("Hallo Welt!")
End Sub
End Class
Mit mehr als einem Ereignishandler
Public Class Form1
Private Sub btnSayHello_Click(sender As Object, e As EventArgs) Handles btnSayHello.Click
MessageBox.Show("Hallo Welt!")
End Sub
Private Sub btnSayHello2_Click(sender As Object, e As EventArgs) Handles btnSayHello.Click
MessageBox.Show("Hallo Welt! 2")
End Sub
End Class
