Mahapps Metro Projekt aufsetzen

Inhaltsverzeichnis
Mahapps Metro Projekt aufsetzen
Du möchtest ein Mahapps Metro Projekt aufsetzen und somit eine neue Welt visueller Möglichkeiten umsetzen!?
Dann freue ich mich, dass Du zu meinem heutigen Beitrag gefunden hast und wir beide zusammen loslegen können.
Eventuell kannst Du später auch noch mit meinen anderen Beiträgen einen Mehrwert für Dich finden: Mahapps Metro Kachel-Beispiel, WPF StackPanel.
Beispiele für VB.NET & C#
In meinem Beitrag behandle ich – um beide gängigen Parteien zufrieden zu stellen – beide .NET Sprachen: VB.NET und C#.
Dies rührt auch unter anderem daher, dass es kleine Kniffe und Tricks gibt, Welche die Erstellung eines Mahapps Metro Projektes bei beiden Sprachen ein wenig unterscheidet.
Dabei handelt es sich z. B. um code-technische Probleme, Welche eventuell nicht auf den ersten Blick klar werden.
Los geht’s – Mahapps Metro Projekt aufsetzen
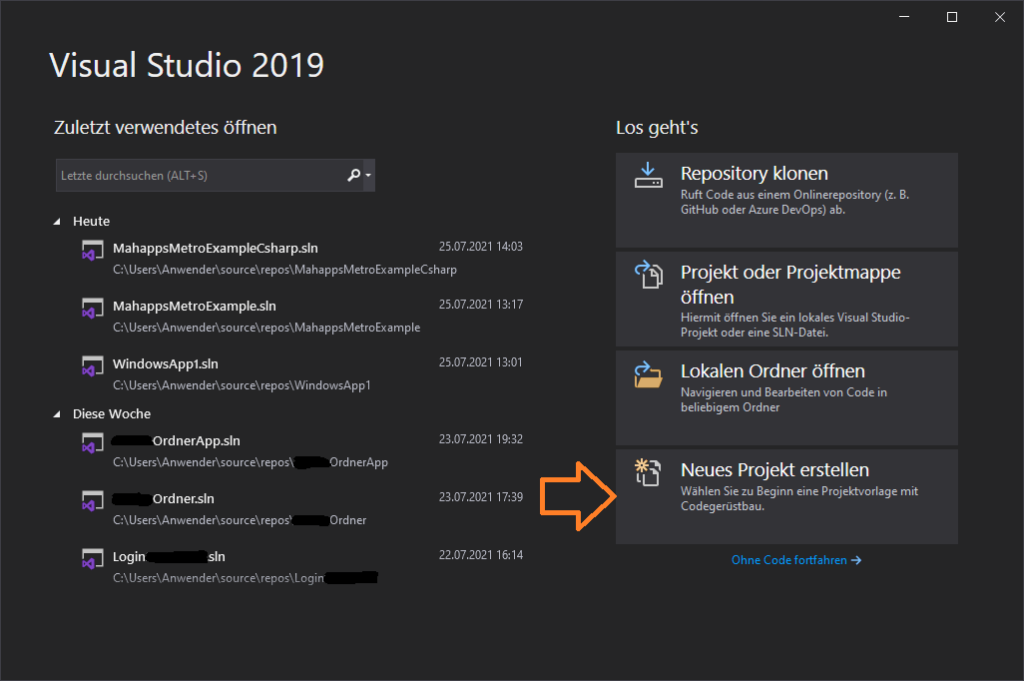
Starte zuerst einmal Visual Studio (in diesem Fall 2019) und wirst Du vermutlich das gleich folgende Bild sehen.
Die verwendete Sprache kommt gleich erst im darauf folgenden Schritt zum Einsatz.
Neues Projekt starten
Klicke dann auf den mit dem orangen Pfeil markierten Button..

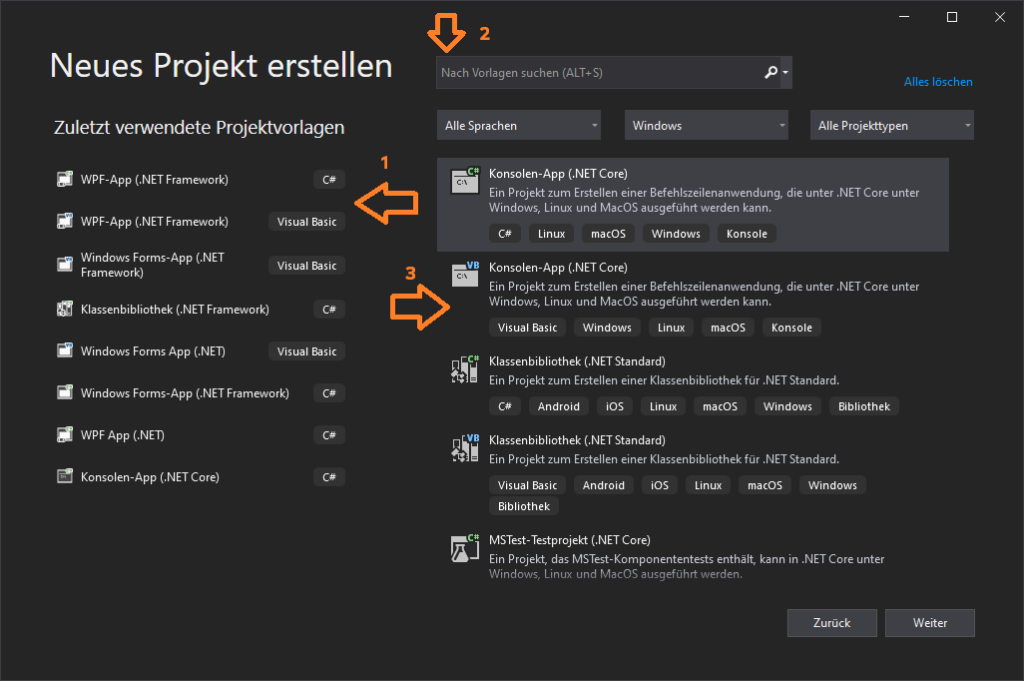
Template auswählen
..und gelange so in die Auswahl des Projekt-Templates.
Eventuell hast Du schonmal ein solches Projekt verwendet und es wird Dir daher bereits in den zuletzt verwendeten Vorlagen (wie bei mir bei Punkt 1) angezeigt.
Andernfalls kannst Du das gewünschte Template natürlich auch via Textbox bei Punkt 2 mit dem Stichwort „WPF“ suchen.
Anschließend könntest Du unter Punkt 3 z. B. die Vorlage „WPF-App (.NET Framework)“ für VB.NET, oder für C# auswählen.

Gleich trennen sich die Wege
Im nächsten großen Abschnitt werden sich die Wege in die spezifischen Sprachen VB.NET und C# trennen.
Dort zeige ich dann die einzelnen zu beachtenden Schritte, damit das Projekt in der jeweiligen Sprache startklar ist.
Doch zuerst noch ein paar allgemeine Basics zur Verwendung vom Metro Framework.
Mahapps Metro Framework installieren
Bevor wir gleich in den nächsten großen Abschnitt starten, kümmern wir uns um die Installation des Frameworks.
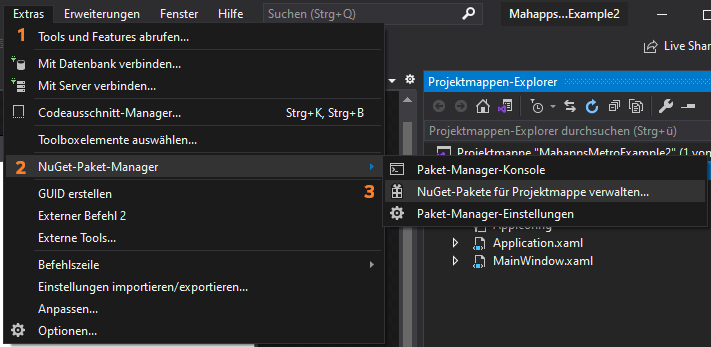
Die Installation läuft theoretisch in beiden Fällen gleich – via NuGet-Paket-Manager – also öffnen wir Diesen im nächsten Schritt.
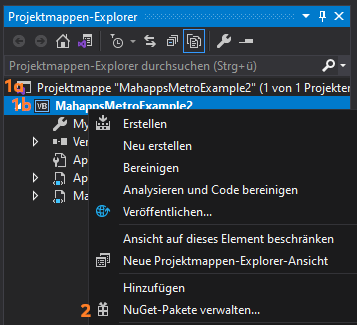
Klicke dazu entweder oben auf „Extras“->“NuGet-Paket-Manager“->“NuGet-Pakete für Projektmappe verwalten…“,

oder gehe zum Beispiel über die Projektmappe rechts außen.
Dazu kannst Du einen Rechtsklick entweder auf die Projektmappe (1a), oder auf das Projekt selbst (1b) durchführen und anschließend mit Punkt 2 bestätigen:

Ressourcen definieren
Um die standardmäßigen Ressourcen und Styles verwenden zu können, müssen wir Diese in unserer Ressourcen-Konfiguration definieren.
Öffne dazu unter VB.NET die Application.xaml und unter C# die App.xaml Datei, Welche sich ordner-technisch in der obersten Projekt-Ebene aufhält.
Diese Datei sieht für gewöhnlich erstmal so ähnlich aus:
<Application x:Class="Application"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MahappsMetroExample2"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Um die Mahapps Metro Ressourcen verwenden zu können, fügen wir folgendes „Resource-Dictionary“, in die Resources ein:
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Theme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
Das sieht dann vollständig so aus:
<Application x:Class="Application"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MahappsMetroExample2"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<!-- Theme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
Ein erstes Ergebnis – Mahapps Metro Projekt aufsetzen
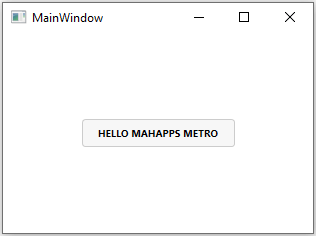
Hier siehst Du mit den bisherigen Einstellungen und Arbeiten folgendes erste Ergebnis:

Auch wenn das schonmal anders als der Standard-Button aussieht und auch mit bisherigen Mitteln sogar schon „stylebar“ wäre, ist es noch nicht das Gelbe vom Ei.
Damit wir mehr daraus machen können, schauen wir im nächsten Schritt, was dazu noch fehlt und was wir beachten müssen.
Optionale Icons installieren
Optional gibt es auch noch die Möglichkeit, ein oder mehrere Iconpacks für die Verwendung von Icons zu installieren.
Dazu kannst Du z. B. das „MahApps.Metro.IconPacks„, oder das „MahApps.Metro.IconPacks.FontAwesome“ Paket über den NuGet Paket-Manager installieren.
Ersteres davon beinhaltet dann alle Iconpacks und Letzteres beispielsweise nur die Icons von FontAwesome.
Das MetroWindow verwenden
Kommen wir nun zum Beispiel für Visual Basic .NET, wo wir nach dem obigen Bildschirm in der typischen Startmaske des gewählten Projekt-Templates landen.
Wir sehen im Hintergrund das standardmäßige Fenster, Welches wir nun z. B. mit den Standard-Controls versehen könnten.
Stattdessen verwenden wir nun natürlich die extra installierten Tools von Mahapps, doch dazu müssen wir noch etwas Konfigurationsarbeit leisten.
Klasse ändern
Der erste Schritt wird es nun sein, das korrekte, vom Framework bereitgestellte Fenster namens „MetroWindow“ zu verwenden.
Dazu öffnen wir die „MainWindow.xaml“-Datei und definieren oben ein Prefix, um auf die jeweiligen dort drin befindlichen Typen zugreifen zu können:
xmlns:mah="https://metro.mahapps.com/winfx/xaml/controls"
Danach können wir den Typ des Fensters neu bestimmen, bzw. ändern:
<Window ...>
wird dann zu:
<mah:MetroWindow ...>
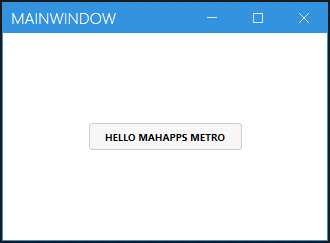
Jetzt haben ohne jeglichen Fensterputz ein komplett neues Fenster mit vielen neuen Möglichkeiten.

C# – Mahapps Metro Projekt aufsetzen
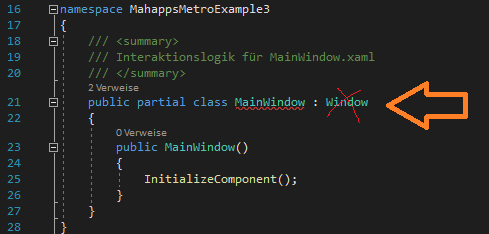
Eine Ergänzung, Welche wir in C# bedenken müssen, ist das Löschen, bzw. anpassen der Klassendefinition in der „Code-Behind“-Datei.
Öffne dazu einfach die hinter der Xaml-Datei befindliche Code-Datei, indem Du den kleinen Pfeil links von dem „MainWindow.xaml“ klickst.
Danach kannst Du die Code-Datei selbst öffnen, wo Du dann die Vererbung von der standardmäßigen Klasse entfernst.

Alternativ könntest Du das Fenster auch von der richtigen „MetroWindow“ Klasse erben lassen, allerdings ist das nicht unbedingt notwendig.