How to access Controls dynamically in .NET (Winforms & WPF)

In short: You can access controls in .NET dynamically, by using the „Controls“ property of your parent container control, like for example a „Form“ in Winforms. However, if you’re using WPF, you will need a small helper function / the VisualTreeHelper to access the controls dynamically. Keep in mind, that you should consider using the MVVM pattern with WPF.
Inhaltsverzeichnis
Accessing form (container) controls dynamically
If you’ve ever asked yourself like „How do I actually access controls on the form dynamically“, then today’s blog post is for you! To get you completely covered, we will not only look at the oldschool / typical Windows Forms stuff (Winforms), but at the Windows Presentation Foundation (WPF), as well. It doesn’t really matter, if you’re having those controls ready at startup, or if you’re creating them dynamically at runtime – I will be covering both aspects.
 Click here to jump straight to the easiest example – being a numbering based approach of dynamic control access. Here you can find the quick examples without blabla – if you’re like in a hurry. Feel free, to use the table of contents from above, to navigate yourself through this blogpost.
Click here to jump straight to the easiest example – being a numbering based approach of dynamic control access. Here you can find the quick examples without blabla – if you’re like in a hurry. Feel free, to use the table of contents from above, to navigate yourself through this blogpost.
A problem with containers
Before we dive deeper into the „how and what“, I want to clear up some things first. Even though I first planned to „spoiler“ it here and there in the bottom sections, I decided to make it extra clear, beforehand. I’m talking about the problems you will face, if you have your target controls in different „container controls“.
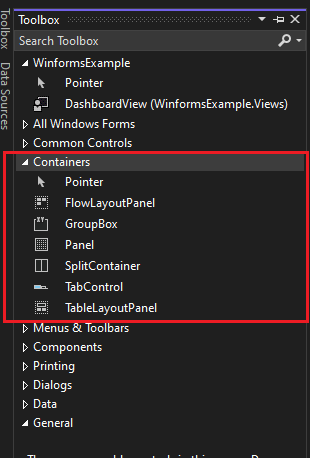
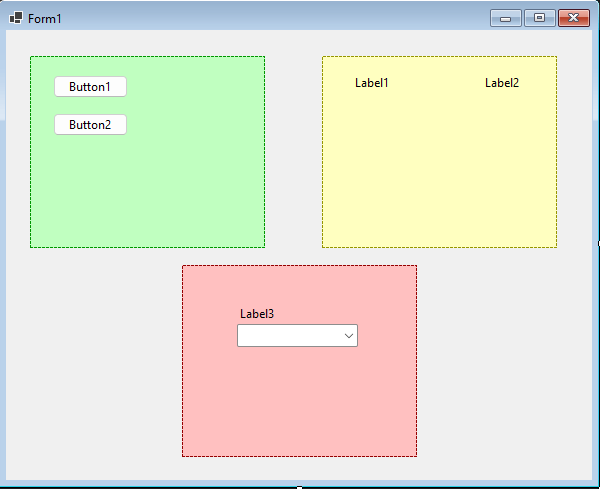
Think for example about the soon following screenshot. You will see different panels being / representing „container“ controls – determined, to only represent some sort of: „I will have children aligned inside myself“. I mean, every Control inheriting from the base class can have Sub-Controls, but things like Panels or for example a GroupBox are really designed for that.
This is the reason why we have an extra group for that inside of the ToolBox, right?

Now if you take a look at the example screenshot below, you will see 3 Panels having child-controls inside of them. It could be pretty obvious, that if you’re using „Me.Controls“ or just „Controls“ inside of your form code, you won’t be getting one of those buttons or labels. You will get the direct children of the form – being the Panels! But as obvious as this sounds, this is one of the most popular problems, beginners will face.
You would potentially be better off using some sort of own / custom storage for: „Here are my controls I want to iterate later“. I explained this approach further down, inside of the „using a custom list, etc. to track target elements“-section.

Winforms – dynamically accessing controls
In this first section we will talk about one of the most basic tasks a .NET developer can face. Especially if your’re just starting with .NET and you“ll’re like beginning with Windows Forms. Imagine, that you’re having a basic form (from the „System.Windows.Forms“ namepace) with some buttons. Now it would be great, if you could speed up your coding with like „Hey, I want to access all of those buttons and I don’t want to access them one after another – manually“.
If you’re looking for a more modern WPF example, just scroll down or click the link.
An example UI as a base
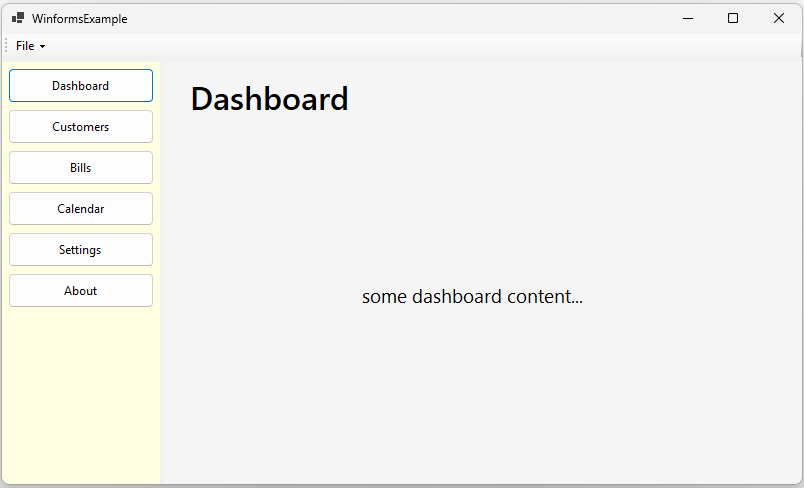
The form could for example look like the following. I just made up a simple example of some sort of „here’s a menu and if cou click a button, you’ll switch to that specific view“ UI:

Seeing this basic menuing example from above, you could now have the goal, to dynamically access these buttons. I’m talking for example about some sort of authentication / authorization based decisions. A person working inside of the bill related departments should for example only be seeing / be able to navigate to the relevant menu items.
Contrary to the bill related department, an apprentice should potentially be drastically limited in his navigation possibilities. You would therefore try to avoid all irrelevant or unallowed menu items by like hiding or disabling them. And at last, an admin should most likely be able to access and view everything.
The problem now arises, that you would have to repeat code again and again, for each role or permission. This would lead to a huge amount of lines written by hand. The good news is, that there are easier ways, but let’s first look at how it probably shouldn’t be done.
A „wrong“ way and the inherent problems
An experienced developer would – of course – try to avoid some sort of repetitive code like the following, when approaching a possible solution. In this code we approach each button on his own by calling him by his name and (in the worst case) like hardcoding the values in the end.
//repetitive, meh - bad code! btnMenuDashboard.Visible = ...; btnMenuCustomers.Visible = ...; btnMenuBills.Visible = ...; btnMenuCalendar.Visible = ...; btnMenuSettings.Visible = ...; btnMenuAbout.Visible = ...; // and it even grows / needs to be adjusted, // when more menu items come into play // or get removed // ...
'repetitive, meh - bad code! btnMenuDashboard.Visible = ... btnMenuCustomers.Visible = ... btnMenuBills.Visible = ... btnMenuCalendar.Visible = ... btnMenuSettings.Visible = ... btnMenuAbout.Visible = ... ' and it even grows / needs to be adjusted, ' when more menu items come into play ' or get removed ' ...
Many developers – especially beginners or non-professionals – will of course use anything that „just works“. In the end, you need to ask yourself, what your personal approach on creating solutions is. When thinking about these kind of decisions, you should always think about some things first.
These considerations could be:
- Will I be able to extend and maintain the code I wrote in the future?
- Even more important – will someone else be?
- Is the code actually efficient?
- Does the code have a good portability / reusability?
- How does it look considering the maintainability?
Let’s talk about one possible and potentially better approach of the above code example in the next step.
A better way – dynamic access of controls by their names
Please keep in mind, that the suggestions I will provide, are only suggestions. There’s no „100% way“, as you need to balance for yourself, what key consideration is getting what kind of weight. In the end, I’m just talking about different aspects and their advantages / disadvantages – your personal conclusion is obviously your responsibility.
I’m talking about things like:
- Do you develop these things for yourself, maybe as like a hobby?
- Are you going to use the code in professional environments?
- Does a customer like limit you considering budget & time?
- Are you working together inside of a team?
The key takeaway of dynamic control access

Before we start with the actual dynamic access, let’s strengthen the overall understanding behind „controls“ in general. I think, that you can agree on the fact, that controls will appear with different purposes. The most important takeaway when talking about the dynamic access, is the „Controls“-Property.
This property exists, because every control (inheriting from the corresponding base class) can actually contain multiple sub-controls as well. Great! This is actually where we can build our dynamic access up upon. I mean, at least considering that property!
 Take care, that you’re actually accessing the Controls-property for the right control! If you’re accessing the forms Controls property, but the controls are actually inside another panel, it won’t work!
Take care, that you’re actually accessing the Controls-property for the right control! If you’re accessing the forms Controls property, but the controls are actually inside another panel, it won’t work!
Iterating using a typical index
To be complete, I will include this example as well, but I think it’s the most obvious way, at least when knowing about the „Controls“ property. I’m talking about the typical approach, which you’re potentially already aware about – an access by index.
Take a look at typical „list“ based stuff, like the „List“ class, arrays and more. I will use a list for an example here and demonstrate the typical index based access of elements:
// initialize a list to have some data
List<int> someNumbers = new List<int>()
{
11, 22, 33
};
// now access the specific data
// get for example the second value
// being a 22
int secondValue = someNumbers[1];
' initialize a list to have some data
Dim someNumbers = New List(Of Integer)() From
{
11, 22, 33
}
' now access the specific data
' get for example the second value
' being a 22
Dim secondValue As Integer = someNumbers(1)
I’m sure that you already know that, but as mentioned – I want to be totally complete. In the next step, you can do pretty much the same for dynamically accessing controls from your form / window. You just need to access the correct property of the form. (Please take the above warning text into consideration – make sure, that you target the „Controls“ property of the correct parent element).
// iterate each control of the
// target "Controls" property
for (int i = 0; i < Controls.Count; i++)
{
// get a reference to the control
// at the specified index
Control control = Controls[i];
// do something with the control
}
' iterate each control of the
' target "Controls" property
For i As Integer = 0 To Controls.Count - 1
' get a reference to the control
' at the specified index
Dim ctl As Control = Controls(i)
' do something with the ctl
Next
Iterating numbering based names
I think, that one of the most common approaches of dynamic control access in for example Windows Forms, is by using some sort of numbering. This means you could incrementally name your button controls like the following. Please keep in mind, that you should always choose descriptional / good names and that this is only for explanational purposes:
Let’s for example take this (potentially) new acquired knowledge to our first example. I will iterate 3 buttons within a specific – I will call it – „container control“. Further, you need to know, that you can use an indexer when using the mentioned „Controls“ property. But not only an integer, you can actually use a key / an index represented by a string, as well:
The buttons could be named like:
- Button1
- Button2
- Button3
You can now iterate over each button to change the background color like the following snippet. Keep in mind, that I’m using a „nullable of button“ typed declaration. This is because you could try to get a control (by name) which doesn’t actually exist! This is exactly why we’re checking for „null“ / „nothing“ with the if statement, but there’s more! With this kind of „is“ expression, we’ve already casted the button to a usable type, as well.
Take care, that I personally prefer the string interpolation syntax using the dollar sign and that curly braces syntax sugar. The code for VB.NET is slightly different, but in it’s core, we’re doing pretty much the same stuff.
// iterate 3 times, because we
// have 3 buttons in this example
for (var i = 1; i <= 3; i++)
{
// get a (potential!) reference
// to the button
Control? btn = Controls[$"Button{i}"];
// check if the received control is
// not empty and actually a button
if (btn is Button)
{
// use the typed button instance
btn.BackColor = Color.IndianRed;
}
}
' iterate 3 times, because we
' have 3 buttons in this example
For i = 1 To 3
' get a (potential!) reference
' to the button
Dim btn As Control? = Controls($"Button{i}")
' check if the received control is
' not empty and actually a button
If TypeOf btn Is Button Then
' use the typed button instance
btn.BackColor = Color.IndianRed
End If
Next
Using a list to track the target controls

After we’ve seen the most typical approach in the last section. We can now look at another example for iterating some controls. It could for example be, that a number based strategy doesn’t really work. That means, that it’s potentially not applicable, to use something like „XyzControl<Number>“.
If you think about the UI screenshot from above, my button controls were named like this:
- btnMenuDashboard
- btnMenuCustomers
- btnMenuBills
- btnMenuCalendar
- btnMenuSettings
- btnMenuAbout
As you can see, number based names wouldn’t make much sense here. But no problem, we can just use another approach. We will just create a custom „store“ of „these are the buttons, that we are interested in“ – resulting in for example a list, array or similar.
So let’s now group the buttons in some meaningful list and use that for the dynamic access of controls. With this approach, it doesn’t really matter, where the buttons reside in or where they are coming from. They could for example be in different parent controls, which is an important aspect. Keep in mind though, that you need to take care for the generic type of the List.
 You probably need to adjust the generic type parameter of the list according to your needs. As I’m only interested in changing the „BackColor“ property, I can easily use the base class „Control“ – instead of for example the „Button“ class.
You probably need to adjust the generic type parameter of the list according to your needs. As I’m only interested in changing the „BackColor“ property, I can easily use the base class „Control“ – instead of for example the „Button“ class.
public partial class Form1 : Form
{
// create a "backing" store for the buttons
// adjust accessibility depending on your needs
// like maybe exposing as readonly property
private List<Control> _menuButtons;
public Form1()
{
InitializeComponent();
// initializing the list making it usable
// and avoiding a null-reference
_menuButtons = new List<Control>()
{
btnMenuDashboard,
btnMenuCustomers,
btnMenuBills,
btnMenuCalendar,
btnMenuSettings,
btnMenuAbout,
};
// attach the handler to each button
foreach (Control ctl in _menuButtons)
ctl.Click += MenuButton_Clicked;
}
// work with the list later on
private void MenuButton_Clicked(object? sender, EventArgs e)
{
Control? ctl = sender As Control;
if (ctl == null)
return;
ctl.BackColor = Color.IndianRed;
}
}
Public Partial Class Form1
Inherits Form
' create a "backing" store for the buttons
' adjust accessibility depending on your needs
' like maybe exposing as readonly property
Private _menuButtons As List(Of Control)
Public Sub New()
InitializeComponent()
' initializing the list making it usable
' and avoiding a null-reference
_menuButtons = New List(Of Control)() From {
btnMenuDashboard,
btnMenuCustomers,
btnMenuBills,
btnMenuCalendar,
btnMenuSettings,
btnMenuAbout
}
' attach the handler to each button
For Each ctl In _menuButtons
AddHandler ctl.Click, AddressOf MenuButton_Clicked
Next
End Sub
Private Sub MenuButton_Clicked(sender As Object, e As EventArgs)
If sender Is Nothing Then
Return
End If
Dim ctl = CType(sender, Control)
ctl.BackColor = Color.IndianRed
End Sub
End Class
WPF – accessing controls dynamically
In the next section, we will talk about the WPF relevant part. If you’re looking for the Windows Forms based example, just click the link or scroll up a bit. Please keep in mind, that WPF is mostly a different story, because it’s a primarily MVVM oriented core approach.
I won’t be talking about the MVVM pattern over here, as the post is already big enough, I think. Feel free to visit the separate blogpost regarding the MVVM pattern, if you need more information. I will just go this far at this point: Usually – when using the Windows Presentation Foundation – you will be using data as source for like everything.
The so called views, will be represented by some sort of matching viewmodel which contains the data (and sub-viewmodels) needed to do so. Therefore you will mostly not be facing the „dynamic control access“ problem as like in Windows Forms.
However, if you do so, you can go for a UI first targeted approach like the following. Keep in mind, that I provided some sort of helper function, to get the FrameworkElements (or Visuals) from the actual view.
Helper method to get all controls of a control
Take a look at the following static helper method (defined in a separate, static class), which can pull the sub-views and their descendants:
using System.Collections.Generic;
using System.Windows.Media;
namespace WpfExampleCs;
public static class Helper
{
public static IEnumerable<Visual> GetChildren(this Visual parent, bool recursive = true)
{
// throw an exception?
if (parent == null)
yield break;
int count = VisualTreeHelper.GetChildrenCount(parent);
for (int i = 0; i < count; i++)
{
// get child reference by index
Visual? child = VisualTreeHelper.GetChild(parent, i) as Visual;
if (child == null)
continue;
// we've found one item
yield return child;
// don't go deeper
if (!recursive)
continue;
// check for further descendants as well
foreach (var grandChild in child.GetChildren(recursive))
yield return grandChild;
}
}
}
Imports System.Collections.Generic
Imports System.Windows.Media
Imports System.Runtime.CompilerServices
Namespace WpfExampleCs
Module Helper
<Extension()>
Iterator Function GetChildren(ByVal parent As Visual, ByVal Optional recursive As Boolean = True) As IEnumerable(Of Visual)
If parent Is Nothing Then Return
Dim count As Integer = VisualTreeHelper.GetChildrenCount(parent)
For i As Integer = 0 To count - 1
Dim child As Visual? = TryCast(VisualTreeHelper.GetChild(parent, i), Visual)
If child Is Nothing Then Continue For
Yield child
If Not recursive Then Continue For
For Each grandChild In child.GetChildren(recursive)
Yield grandChild
Next
Next
End Function
End Module
End Namespace
You can then call and use the method similar to the iteration of the windows forms controls example from above. Adjust the code for example by striping away that „recursive“ stuff, to only go like linear – being direct children of the provided parent / target.
 Be careful, that this can imply performance problems, if you’re using like many levels of control-nesting. Try to optimize the code for your usecase, if possible!
Be careful, that this can imply performance problems, if you’re using like many levels of control-nesting. Try to optimize the code for your usecase, if possible!
Only get controls matching a predicate
You could for example adjust the above function, to only pull some controls at startup of the program, using a specific predicate (criteria):
using System;
using System.Collections.Generic;
using System.Windows.Media;
namespace WpfExampleCs;
public static class Helper
{
public static IEnumerable<Visual> GetChildren(this Visual parent, bool recursive = true, Predicate<Visual> predicate)
{
// throw an exception?
if (parent == null)
yield break;
int count = VisualTreeHelper.GetChildrenCount(parent);
for (int i = 0; i < count; i++)
{
// get child reference by index
Visual? child = VisualTreeHelper.GetChild(parent, i) as Visual;
if (child == null)
continue;
// we've found one item
if (predicate(child))
yield return child;
// don't go deeper
if (!recursive)
continue;
// check for further descendants as well
foreach (var grandChild in child.GetChildren(recursive, predicate))
{
if (predicate(grandChild))
yield return grandChild;
}
}
}
}
Imports System
Imports System.Collections.Generic
Imports System.Windows.Media
Imports System.Runtime.CompilerServices
Namespace WpfExampleCs
Module Helper
<Extension()>
Iterator Function GetChildren(ByVal parent As Visual, ByVal Optional recursive As Boolean = True, ByVal predicate As Predicate(Of Visual)) As IEnumerable(Of Visual)
If parent Is Nothing Then Return
Dim count As Integer = VisualTreeHelper.GetChildrenCount(parent)
For i As Integer = 0 To count - 1
Dim child As Visual? = TryCast(VisualTreeHelper.GetChild(parent, i), Visual)
If child Is Nothing Then Continue For
If predicate(child) Then Yield child
If Not recursive Then Continue For
For Each grandChild In child.GetChildren(recursive, predicate)
If predicate(grandChild) Then Yield grandChild
Next
Next
End Function
End Module
End Namespace
Usage could then look like:
// usage for example in the MainWindow class // within like a button string thePrefix = "Button_"; IEnumerable<Visual> allVisualsStartingWithPrefix = this.GetChildren(true, x => x.Name.StartsWith(thePrefix));
' usage for example in the MainWindow class
' within like a button
Dim thePrefix As String = "Button_"
Dim allVisualsStartingWithPrefix As IEnumerable(Of Visual) = Me.GetChildren(True, Function(x) x.Name.StartsWith(thePrefix))
Quick examples

If you’re just looking for some copy & paste ready examples, here’s the section to go. Keep in mind, that I won’t repeat the details from above sections, so you only see the examples without the detailed explanations around them.
For Windows Forms
Iterating form controls by index
Using this code, you can for example iterate the forms controls using a typical index approach. More details on this are found here.
for (int i = 0; i < Controls.Count; i++)
{
Control control = Controls[i];
// do something with the control
}
For i As Integer = 0 To Controls.Count - 1
Dim ctl As Control = Controls(i)
' do something with the control
Next
Access controls based on numbered names
Use this code inside of your for example forms button handler. It will access the „Controls“ property of the form, where the buttons reside. Works for panels and even normal controls, alike, as every „Control“ has a „Controls“ property. Read more in the detailed section.
for (var i = 1; i <= 3; i++)
{
Control? btn = Controls[$"Button{i}"];
if (btn is Button)
btn.BackColor = Color.IndianRed;
}
For i = 1 To 3
Dim btn As Control? = Controls($"Button{i}")
If TypeOf btn Is Button Then
btn.BackColor = Color.IndianRed
End If
Next
With a custom store as source
Create a list, to remember the buttons you want to access and access them by iterating over the list afterwards. The more detailed description is further above in this blogpost.
public partial class Form1 : Form
{
private List<Control> _menuButtons;
public Form1()
{
InitializeComponent();
_menuButtons = new List<Control>()
{
btnMenuDashboard,
btnMenuCustomers,
btnMenuBills,
btnMenuCalendar,
btnMenuSettings,
btnMenuAbout,
};
foreach (Control ctl in _menuButtons)
ctl.Click += MenuButton_Clicked;
}
private void MenuButton_Clicked(object? sender, EventArgs e)
{
Control? ctl = sender As Control;
if (ctl == null)
return;
ctl.BackColor = Color.IndianRed;
}
}
Public Partial Class Form1
Inherits Form
Private _menuButtons As List(Of Control)
Public Sub New()
InitializeComponent()
_menuButtons = New List(Of Control)() From {
btnMenuDashboard,
btnMenuCustomers,
btnMenuBills,
btnMenuCalendar,
btnMenuSettings,
btnMenuAbout
}
For Each ctl In _menuButtons
AddHandler ctl.Click, AddressOf MenuButton_Clicked
Next
End Sub
Private Sub MenuButton_Clicked(sender As Object, e As EventArgs)
If sender Is Nothing Then
Return
End If
Dim ctl = CType(sender, Control)
ctl.BackColor = Color.IndianRed
End Sub
End Class
Wrapping up

In today’s blogpost we talked about the different approaches of dynamic access to the forms or windows controls. We learned, that the approach will slightly depend on our used technology – primarily being either „Windows Forms“ (Winforms) or „Windows Presentation Foundation“ (WPF).
Especially if you’re using WPF, you need to take considerations like MVVM and the corresponding ViewModels into account. In the end, there are many similarities with the mentioned approaches being index, name or „custom store“ based.
Related posts
Here you can find some blogposts you could potentially be interested in as well.
