MahApps Metro Dialog

Inhaltsverzeichnis
MahApps Metro Dialog
Du möchtest einen eigenen MahApps Metro Dialog anzeigen und dem Nutzer die ein oder andere Information darstellen?
Oder möchtest Du den Nutzer deiner Anwendung eventuell um eine Eingabe bitten und Diese entgegennehmen?
Dann bist Du in meinem heutigen Beitrag genau richtig, jedoch hast Du später auch vielleicht noch Interesse an diesen Beiträgen: MahApps Metro Projekt aufsetzen, ObservableCollection, WPF DataTemplate.
Ein Blick zurück
Bevor wir einen Blick auf das Heute werfen, drehen wir Ihn über die Vergangenheit und schauen, wie es damals war.
Graue, alte Zeiten – Windows95

Die grauen, alten Windows95–Zeiten, in Welchen Fenster nur so vor grauer Farbe überquellten und trostlos waren.
Viele der zu dieser Zeit gängigen Anwendungen waren ein optischer Graus und alles Andere als ansprechend.
Doch zum Glück taten sich durch neue Tools und Technologien von Zeit zu Zeit neue design-technische Möglichkeiten auf.
Eine bessere Richtung – Windows XP

Einen Schritt in eine bessere Richtung machte man damals dann mit dem Betriebssystem Windows XP.
Die meisten Nutzer aus damaliger Zeit können sich vermutlich noch an die von der Farbe Blau dominierten Oberflächen erinnern.
Der erste große Schritt – Windows Vista

Der erste große Schritt kam meiner persönlichen Meinung nach mit dem Windows Vista Betriebssystem, Welches grafisch schon viel zu bieten hatte.
Vor allem wenn man die Vorgänger betrachtet, sind diverse Schattierungs–Effekte und auch Farbkombinationen, sowie einzelne Designs besser gewählt.
Doch nicht nur die vorhandene Software konnte davon profitieren, selbstverständlich auch wir als Entwickler, Welche mit neuen Werkzeugen an den Start gehen konnten.
Visuelle Möglichkeiten mit WPF
Mit der Windows Presentation Foundation (kurz WPF) kam mit Vista neben dem schönen neuen Design auch gleichzeitig ein neues Werkzeug.
Dieses neue Werkzeug brachte uns Entwickler die Möglichkeit, dem Nutzer ein völlig neues visuelles Erlebnis zu bereiten.
Programmierbar in der guten alten Visual Studio IDE hatte man seitdem die Möglichkeit bekommen, neben den WinForms- nun auch WPF-Projekte zu erstellen.
Abgesehen von den grafischen Vorzügen brach mit WPF auch das MVVM-Zeitalter an, wo die Trennung von Daten und Oberfläche eingeläutet wurde.
Doch das sogenannte „Model-View-ViewModel„-Entwurfsmuster ist ein anderes, eigenes Thema, Welches diesen Beitrag nur unnötig aufblähen würde.
WPF Bordmittel für Dialoge
Um unter WPF Dialoge anzuzeigen kann man unterschiedliche Vorgehensweisen verwenden, jedoch kommt es dabei natürlich auch auf die Infrastruktur der App an.
Grundsätzlich müsste man in alter Manier einfach eine Instanz eines Dialoges erstellen und anschließend mit einer ähnlichen Methode wie „Show“ anzeigen.
Bevor wir in die Tiefen des MahApps Metro Frameworks eintauchen, schauen wir uns erstmal ein ganz gängiges, bzw. normales Beispiel eines Dialoges an.
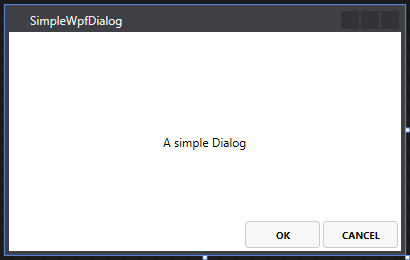
Dialog designen
Dazu musst Du im ersten Schritt ein neues WPF-Fenster erstellen und mit einem sinnigen Namen versehen.

<Window x:Class="SimpleWpfDialog"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MahappsMetroDialogExampleVB"
mc:Ignorable="d"
Title="SimpleWpfDialog" Height="250" Width="400" WindowStartupLocation="CenterScreen">
<Grid>
<TextBlock Text="A simple Dialog" VerticalAlignment="Center" HorizontalAlignment="Center" />
<StackPanel Orientation="Horizontal" Margin="3" VerticalAlignment="Bottom" HorizontalAlignment="Right">
<Button Content="OK" Click="Confirm" Margin="0 0 3 0" Width="75" />
<Button Content="Cancel" Click="Cancel" Width="75" />
</StackPanel>
</Grid>
</Window>
DialogResult setzen
Nun kommen wir an den Punkt, wo wir natürlich auch eine Art „Ergebnis“ setzen wollen, um im aufrufenden Code darauf reagieren zu können.
Dazu können wir die Buttons mit dem gleich folgenden einfachen Code versehen (beachte, dass ich die Handler bereits im XAML-Code gesetzt habe!).
Beachte, dass Du das „DialogResult“ neben den beiden Werten „True“ & „False“ auch „Null„, bzw. „Nothing“ setzen kannst.
Public Class SimpleWpfDialog
Private Sub Confirm(sender As Object, e As RoutedEventArgs)
DialogResult = True
End Sub
Private Sub Cancel(sender As Object, e As RoutedEventArgs)
DialogResult = False
End Sub
End Class
public class SimpleWpfDialog
{
private void Confirm(object sender, RoutedEventArgs e)
{
DialogResult = true;
}
private void Cancel(object sender, RoutedEventArgs e)
{
DialogResult = false;
}
}
Dialog anzeigen
Mit dem folgenden Code kannst Du den gerade eben vorbereiteten Dialog anzeigen und auswerten:
Private Sub ShowSimpleDialog(sender As Object, e As RoutedEventArgs)
Dim dialogInstance = New SimpleWpfDialog()
Dim result = dialogInstance.ShowDialog()
' result should be true, false, or nothing
End Sub
private void ShowSimpleDialog(object sender, RoutedEventArgs e)
{
var dialogInstance = new SimpleWpfDialog();
var result = dialogInstance.ShowDialog();
// result should be true, false, or null
}
MahApps Metro Dialog (e)
Nun, da wir uns die Basics von Dialogen zumindest ein wenig im Rahmen dieses Beitrags anschauen konnten, schwenken wir nun zu MahApps Metro Dialogen.
Zugegebenermaßen finde ich die Dokumentation von MahApps Metro Dialogen nicht so prickelnd, wenn man sich z. B. folgende Seite anschaut:

Ebenso würde ich Dich gerne auf die Dokumentation des Frameworks bezüglich der Einstellungen für Dialoge verweisen, leider bekommt man auch dort nur ein „coming soon“ angezeigt..
Verstehe mich bitte nicht falsch, ich bin seit langer Zeit ein großer Fan und Nutzer des Frameworks.
Man hätte dort z. B. allerdings ein wenig Nacharbeit leisten können, besonders wenn man bedenkt, dass das Framework sich großer Resonanz erfreut.
Hinweise – MahApps Metro Dialog
Beachte für die ersten folgenden Beispiele, dass Sie zumeist aus einem MetroWindow selbst, also ohne ViewModel-Stil aufgerufen werden müssen, da die genannten Methoden sonst nicht vorhanden sein werden!
Beachte ebenso, dass Du nicht vergessen darfst den "MahApps.Metro.Controls.Dialogs"-Namespace zu importieren!
C# Hinweise
Bedenke bei C#, dass die MainWindow-Klasse von der MetroWindow-Klasse erben muss, damit die Code-Schnipsel funktionieren.
MessageDialog
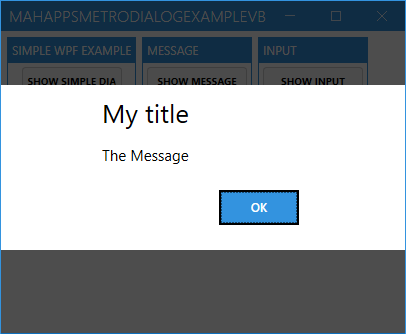
Um einen simplen MahApps Metro Dialog im informativen Stil anzuzeigen, können wir die simple „ShowMessageAsync„-Funktion nutzen.

Dafür rufen wir z. B. über einen einfachen Klick-Ereignishandler eines Buttons folgenden Code auf:
Private Async Sub ShowMessage(sender As Object, e As RoutedEventArgs)
Dim result = Await ShowMessageAsync("My title", "The Message", MessageDialogStyle.Affirmative)
End Sub
private async void ShowMessage(object sender, RoutedEventArgs e)
{
var result = await this.ShowMessageAsync("My title", "The Message", MessageDialogStyle.Affirmative);
}
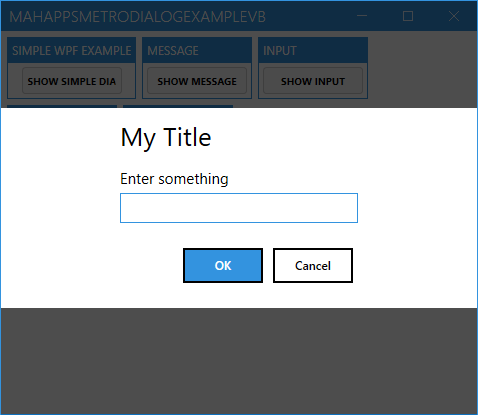
InputDialog – MahApps Metro Dialog
Die nächste wohl jedem bekannte Dialog-Art ist wohl der Eingabe-Dialog, wo der Nutzer die Möglichkeit bekommt, eine simple Eingabe zu tätigen.

Für dafür einen weiteren Button hinzu und lass Ihn den folgenden Code aufrufen:
Private Async Sub ShowInput(sender As Object, e As RoutedEventArgs)
Dim result = Await ShowInputAsync("My Title", "Enter something")
End Sub
private async void ShowInput(object sender, RoutedEventArgs e)
{
var result = await this.ShowInputAsync("My Title", "Enter something");
}
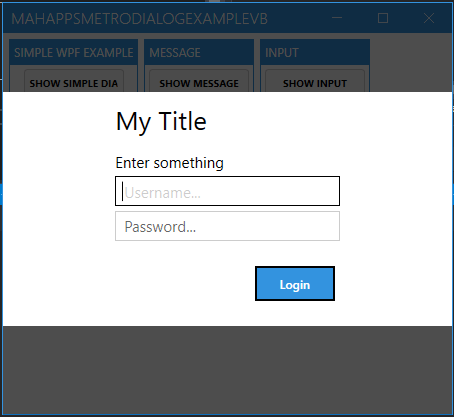
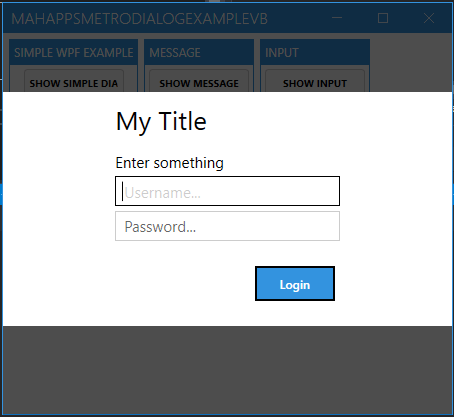
LoginDialog
Das MahApps Metro Framework bietet uns sogar die Möglichkeit, einen vorgefertigten Login-Dialog anzuzeigen.

Folgend siehst Du wie Du einen solchen Login-Dialog anzeigen kannst:
Private Async Sub ShowLogin(sender As Object, e As RoutedEventArgs)
Dim result = Await ShowLoginAsync("My Title", "Enter something")
End Sub
private async void ShowLogin(object sender, RoutedEventArgs e)
{
var result = await this.ShowLoginAsync("My Title", "Enter something");
}
ProgressDialog – Fortschritt anzeigen
Das MahApps Metro Framework bietet uns sogar die Möglichkeit, einen vorgefertigten Login-Dialog anzuzeigen.

Hier zeige ich beispielhaft einen Fortschritts-Dialog an, dessen Rückgabewert die Möglichkeit bietet, Status-Aktualisierungen via „SetProgress“ durchzuführen.
Private Async Sub ShowProgress(sender As Object, e As RoutedEventArgs)
Dim progressController = Await ShowProgressAsync("My Title", "Enter something")
progressController.SetProgress(0)
For i = 1 To 10
progressController.SetProgress(i / 10)
Await Task.Delay(1000)
Next
End Sub
private async void ShowProgress(object sender, RoutedEventArgs e)
{
var progressController = await this.ShowProgressAsync("My Title", "Enter something");
progressController.SetProgress(0);
for (var i = 1; i <= 10; i++)
{
progressController.SetProgress(i / 10);
await Task.Delay(1000);
}
}
ViewModel Dialoge – MahApps Metro Dialog
Da ich oben angezeigt habe, als etwas „schlechter“ dokumentiert war, bin ich natürlich fair und zeige auch an, wenn etwas besser dokumentiert ist.
Ich denke es macht daher mehr Sinn, Dich auf die Dokumentation zu verweisen, wenn es um die Anzeige aus einem ViewModel heraus geht.
Jenachdem welches Framework, bzw. welche Methode Du für deine MVVM-Umsetzung verwendest, könntest Du natürlich auch die bekannten Methoden verwenden.
Dafür bräuchtest Du in deinem ViewModel allerdings Zugriff auf das MetroWindow selbst, was den Zweck von ViewModels irgendwie killen würde – aber funktioniert..
Eigene Dialog
Um „custom dialogs“ also eigene Dialoge anzuzeigen, kannst Du eine Klasse erstellen, Welche von der „BaseMetroDialog„-Klasse erbt.
Mehr Informationen kannst Du hierzu auch am besten aus der Dokumentation selbst entnehmen.
