Mahapps Metro

Inhaltsverzeichnis
Mahapps Metro
Du möchtest mit den Mahapps Metro Design-Werkzeugen eine grafisch ansprechende Oberfläche erstellen?
Starte mit meinem heutigen Beitrag in eine neue Welt der design-technischen Möglichkeiten und bringe deine Anwendung auf das nächste Level.
Schaue doch später gerne auch mal in die folgenden Beiträge rein: Mahapps Projekt aufsetzen, WPF StackPanel.
Nicht der Großhandel!
Es mag im ersten Schritt womöglich nach einem bekannten Großhandel klingen, jedoch ist es Dieser nicht!
Wer denkt, dass man die Tools für eine Art Shopping-, bzw. Einkaufsbummel verwendet, liegt dort „leider“ falsch, denn die Werkzeuge richten sich an .NET Entwickler.
Man kann mit den tollen Tools des „Mahapps“-Teams schöne neue Oberflächen erstellen und so seine Anwendung auf den neuesten Design-Stand bringen.
Mancher Abschied fällt schwer – oder auch nicht!
Wie gut kenne ich es aus meiner eigenen Erfahrung, dass man Oberflächen wie Solche hier erstellt:

Man steckt Arbeit herein und designt auch alles irgendwie nach seiner eigenen, oder der Vorstellung des Kunden, doch..
Irgendwie sieht aber im Endeffekt alles zum Schluss nicht so prickelnd aus und auch Bilder helfen nicht zwangsweise weiter.
Neue Stile – Windows Kacheln
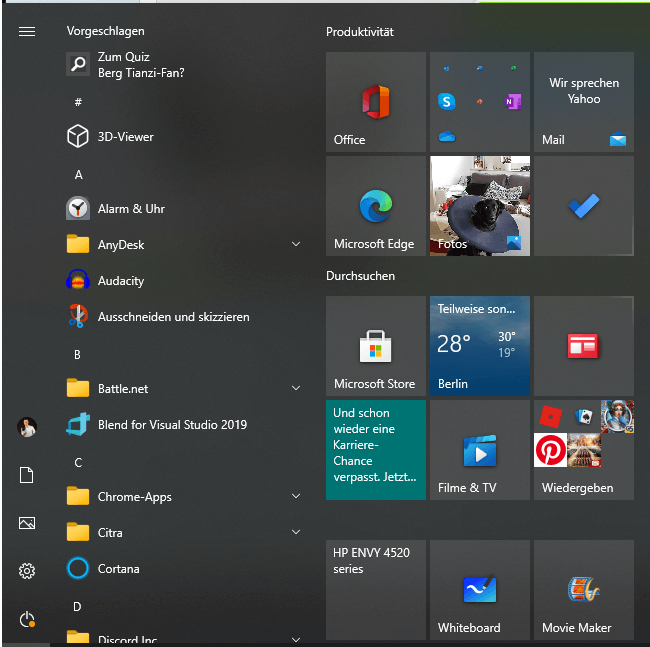
Meiner persönlichen Meinung nach, bin ich ein Fan von dieser typischen Windows Kachel-Ansicht, Welche man seit Windows 8 kennt:

Hierbei handelt es sich nur um ein mögliches Beispiel, wie die Gestaltung einer schönen GUI aussehen könnte.
Auch wenn dies mit Aufwand vermutlich auch unter WinForms möglich wäre, würde es vermutlich durch die Gegebenheiten unter WinForms zwischendurch hängen..
Einfache Umsetzung mit Mahapps Metro
Wer z. B. eine ähnliche Oberfläche analog der Kacheln entwickeln möchte, hat es mit den Tools deutlich einfacher.
Natürlich kann man eine analoge Oberfläche auch mit den Bordmitteln von der WPF erstellen, allerdings nutze ich dann meistens lieber bereits erstellte Werkzeuge.
Ich zeige Dir daher im nächsten Schritt, welche der vielen Controls Du dazu verwenden kannst, um das Ziel zu erreichen.
Achtung! Wenn Du wissen möchtest, wie man ein "MahApps Metro"-Projekt in Visual Studio aufsetzt, kannst Du im oben verlinkten Beitrag erfahren.
Das Biest und die Schöne (App)
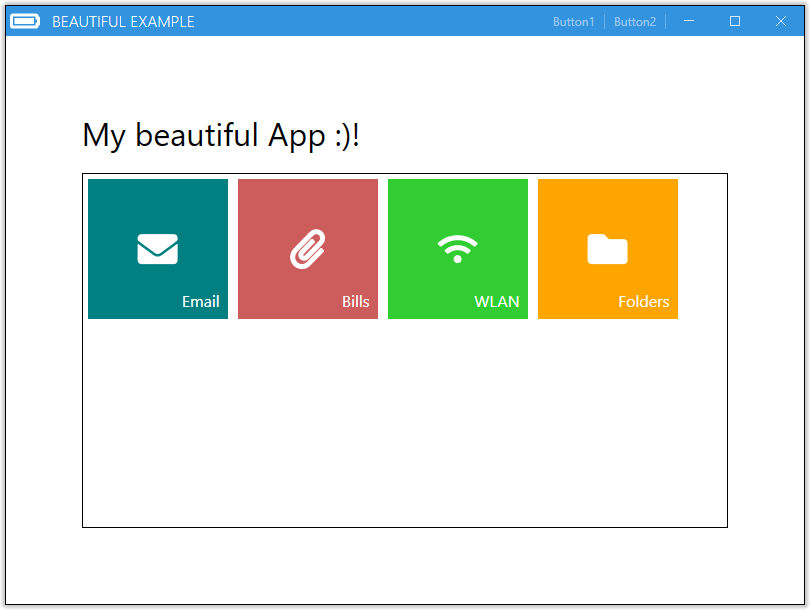
Hier siehst Du ein einfaches Beispiel, einer schöneren App-Variante, mit Hilfe des Mahapps Metro Frameworks.
Du siehst z. B. in der Toolbar oben links ein anderes Icon, oben rechts 2 Buttons und einen Hintergrund–Schatten.
In der Mitte kannst Du die Kacheln im Windows 8 angelehnten Stil bewundern – schön!

Code
Hier findest Du den Code des MetroWindows:
<mah:MetroWindow x:Class="MainWindow"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mah="https://metro.mahapps.com/winfx/xaml/controls"
xmlns:iconPacks="https://metro.mahapps.com/winfx/xaml/iconpacks"
xmlns:local="clr-namespace:MahappsMetroExample"
mc:Ignorable="d"
Title="Beautiful Example" Height="600" Width="800" WindowStartupLocation="CenterScreen" GlowBrush="Black">
<mah:MetroWindow.IconTemplate>
<DataTemplate>
<iconPacks:PackIconFontAwesome Kind="BatteryFullSolid"
Width="30"
Height="30"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Margin="4"
Foreground="{DynamicResource MahApps.Brushes.IdealForeground}"/>
</DataTemplate>
</mah:MetroWindow.IconTemplate>
<mah:MetroWindow.RightWindowCommands>
<mah:WindowCommands ShowSeparators="True">
<Button Content="Button1" />
<Button Content="Button2" />
</mah:WindowCommands>
</mah:MetroWindow.RightWindowCommands>
<Grid Margin="2cm">
<DockPanel>
<TextBlock DockPanel.Dock="Top" Text="My beautiful App :)!" FontSize="32" />
<Border Margin="0 0.5cm 0 0" BorderThickness="1" BorderBrush="Black">
<WrapPanel>
<mah:Tile Title="Email" Margin="5" mah:ControlsHelper.MouseOverBorderBrush="{DynamicResource MahApps.Brushes.ThemeForeground}"
Background="Teal" HorizontalTitleAlignment="Right">
<iconPacks:PackIconFontAwesome Width="40" Height="40" Kind="EnvelopeSolid" />
</mah:Tile>
<mah:Tile Title="Bills" Margin="5" mah:ControlsHelper.MouseOverBorderBrush="{DynamicResource MahApps.Brushes.ThemeForeground}"
Background="IndianRed" HorizontalTitleAlignment="Right">
<iconPacks:PackIconFontAwesome Width="40" Height="40" Kind="PaperclipSolid" />
</mah:Tile>
<mah:Tile Title="WLAN" Margin="5" mah:ControlsHelper.MouseOverBorderBrush="{DynamicResource MahApps.Brushes.ThemeForeground}"
Background="LimeGreen" HorizontalTitleAlignment="Right">
<iconPacks:PackIconFontAwesome Width="40" Height="40" Kind="WifiSolid" />
</mah:Tile>
<mah:Tile Title="Folders" Margin="5" mah:ControlsHelper.MouseOverBorderBrush="{DynamicResource MahApps.Brushes.ThemeForeground}"
Background="Orange" HorizontalTitleAlignment="Right">
<iconPacks:PackIconFontAwesome Width="40" Height="40" Kind="FolderSolid" />
</mah:Tile>
</WrapPanel>
</Border>
</DockPanel>
</Grid>
</mah:MetroWindow>
Downloads – Mahapps Metro Beispiel
Achtung! Aufgrund der Assets, bzw. der Frameworks in dem Projekt, ist es etwas größer!
